Типографика
VK Sans Display
Системные шрифты
Шрифтовые пары
Настройки типографики
Палитра
Типографика и фирменный шрифт помогают считывать смысл сообщения и делают бренд узнаваемым.

Убедитесь, что пользователю не нужно прилагать усилий для чтения текста на странице. В интерфейсах мы рекомендуем использовать шрифты без засечек, для контента и длинных документов — с засечками. Material Design о типографике
VK Sans Display
VK Sans Display — фирменный шрифт и ключевой элемент брендинга наших продуктов. В интерфейсах мы рекомендуем использовать его в заголовках, промоэлементах и навигации.

Системные шрифты

Helvetica Neue
Для macOS

Arial
Для Windows
Шрифтовые пары
Мы рекомендуем использовать проверенные шрифтовые пары и сочетания на основе фирменного VK Sans Display.
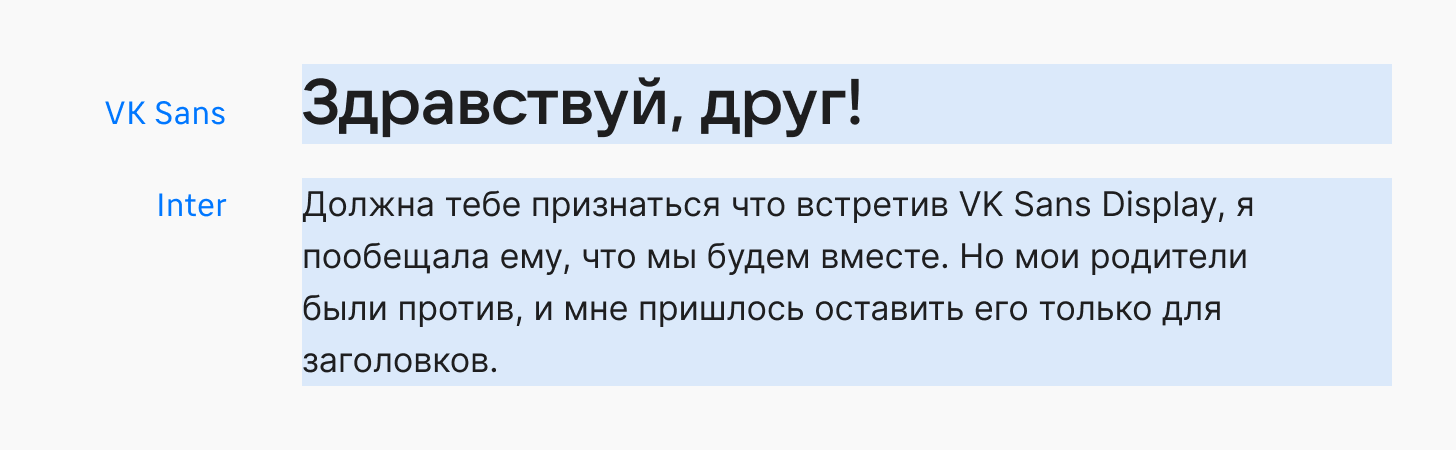
VK Sans Display + Inter
Заголовок — VK Sans Display в начертании Medium или Demibold. Наборный шрифт — Inter в начертании Regular. Эта шрифтовая пара подходит для любой платформы.

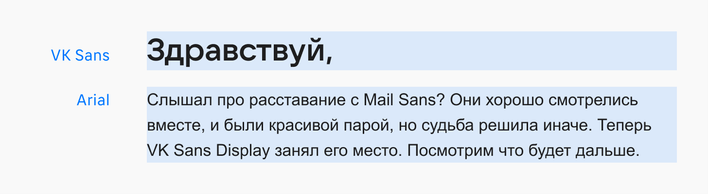
VK Sans Display + Native Font
Заголовок — VK Sans Display в начертании Demibold. Наборный шрифт — системный: Arial для Windows, Helvetica Neue для Mac, San Francisco для iOS, Roboto для Android. В Android рекомендуем использовать Inter.

Настройки типографики
В зависимости от типа продукта мы используем разные подходы к типографике.
Внимательно отнеситесь к высоте текста, оптимальной для чтения. Чем больше размер шрифта и толщина линий, тем больше должна быть высота строки. Строки, расположенные слишком плотно или слишком свободно, ухудшают читаемость текста, глазу сложнее найти новую строку. Material Design o типографике
Сервисы
Для продуктов с высокой функциональной нагрузкой мы используем более компактную типографику.
Медиа
Для медиа, где важна читабельность контента, мы более сводобны в настройках типографики.
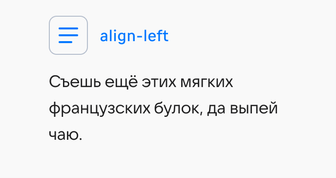
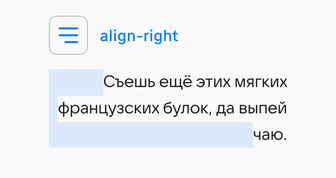
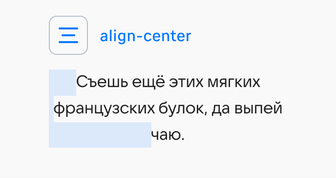
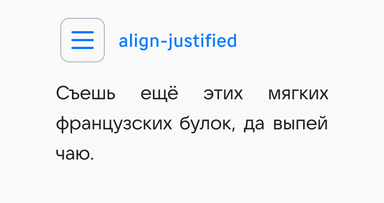
Выключка
Рекомендуется использовать левую выключку для текста.

Левая выключка лучше всего подходит для чтения текста

Правая выключка плохо подходит для чтения текста
Центральная выключка допустима для небольших объемов текста и заголовков.

Допустимо для небольших объемов текста и заголовков

Выключка по ширине усложняет чтение текста
Регистр
Мы рекомендуем избегать набора текста в верхнем регистре и использовать его только для компонентов типа тегов.

Капс не мешает читаемости интерфейса в маленьком формате

Не рекомендуется использовать капс в заголовках
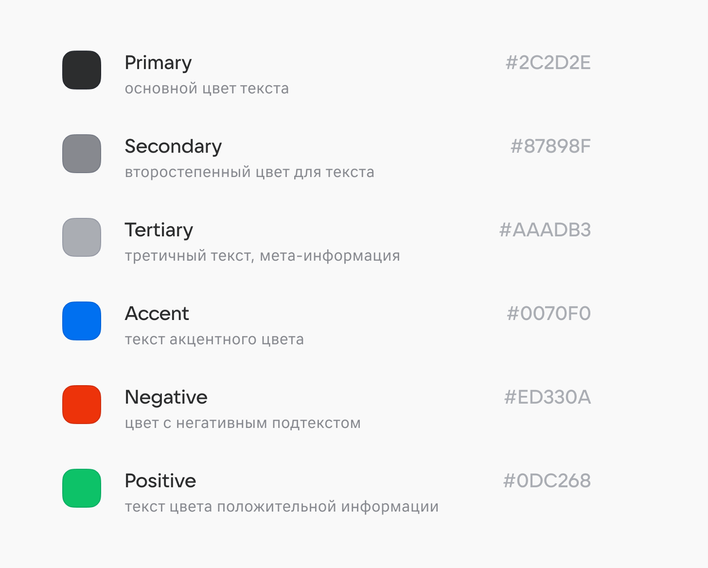
Палитра
Для типографики мы рекомендуем использовать нашу палитру цветов. Токены для текста выделены в отдельную группу. У токенов семантические название, это поможет ориентироваться и правильно их применять.