Эффекты
Тень
Затемнение
Эффект наведения
Визуальные эффекты в интерфейсе нужны не только для красоты — они делают продукт понятнее и снижают когнитивную нагрузку. Важно применять эффекты осмысленно и не использовать там, где от них нет пользы.

Тень
Тень — самый простой способ показать визуальную иерархию. Один слой «приподнимается» над другим, что показывает их взаимоотношение и иерархию компонентов.
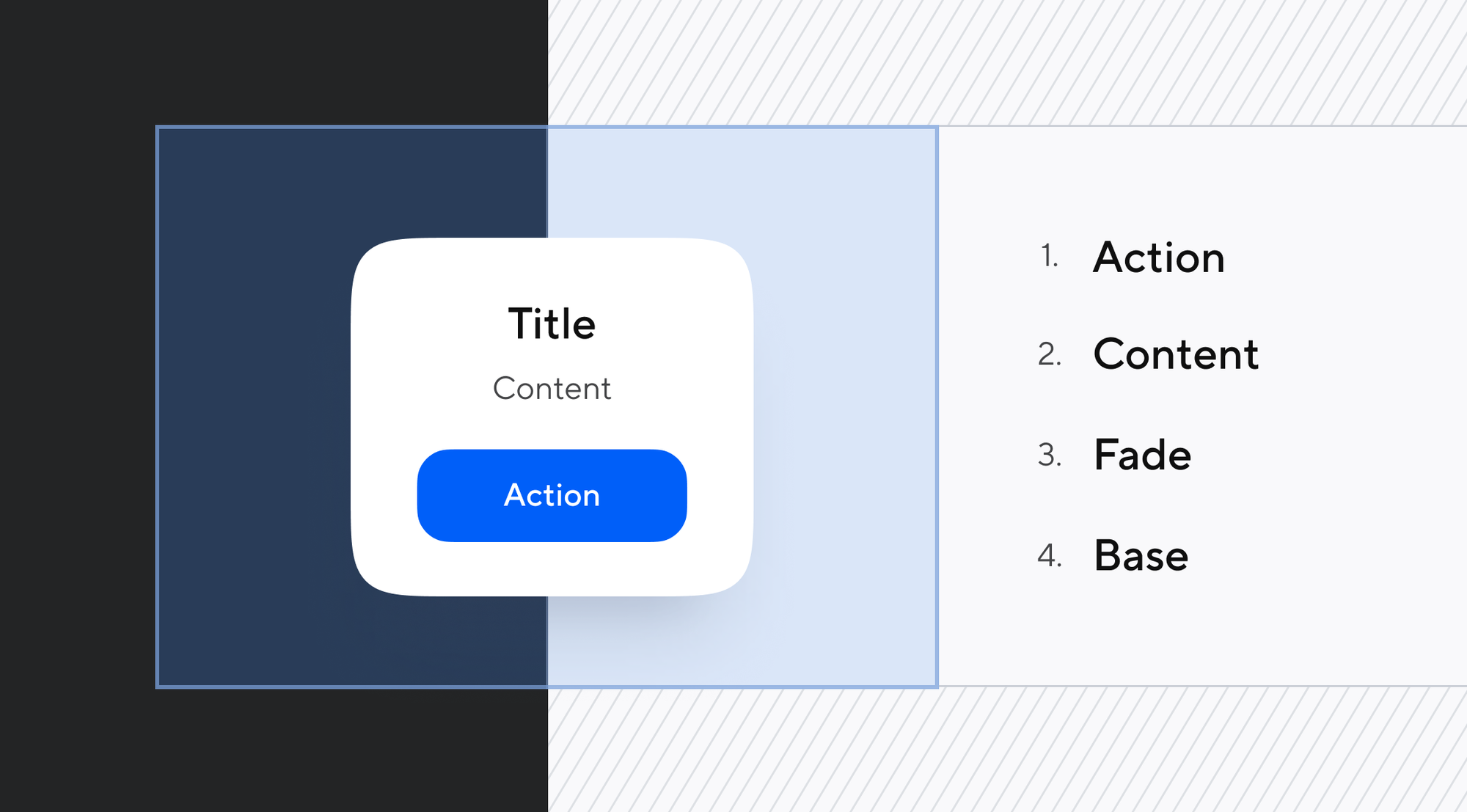
Информационные слои
Информационные слои плоские, но имеют глубину друг относительно друга. Это позволяет быстрее воспринимать иерархию и функции элементов интерфейса.

Мы стараемся не применять тени в базовых компонентах и использовать их для выделения иерархии или визуального акцента.

Тень выделяет информационный слой

Интерфейс перегружен
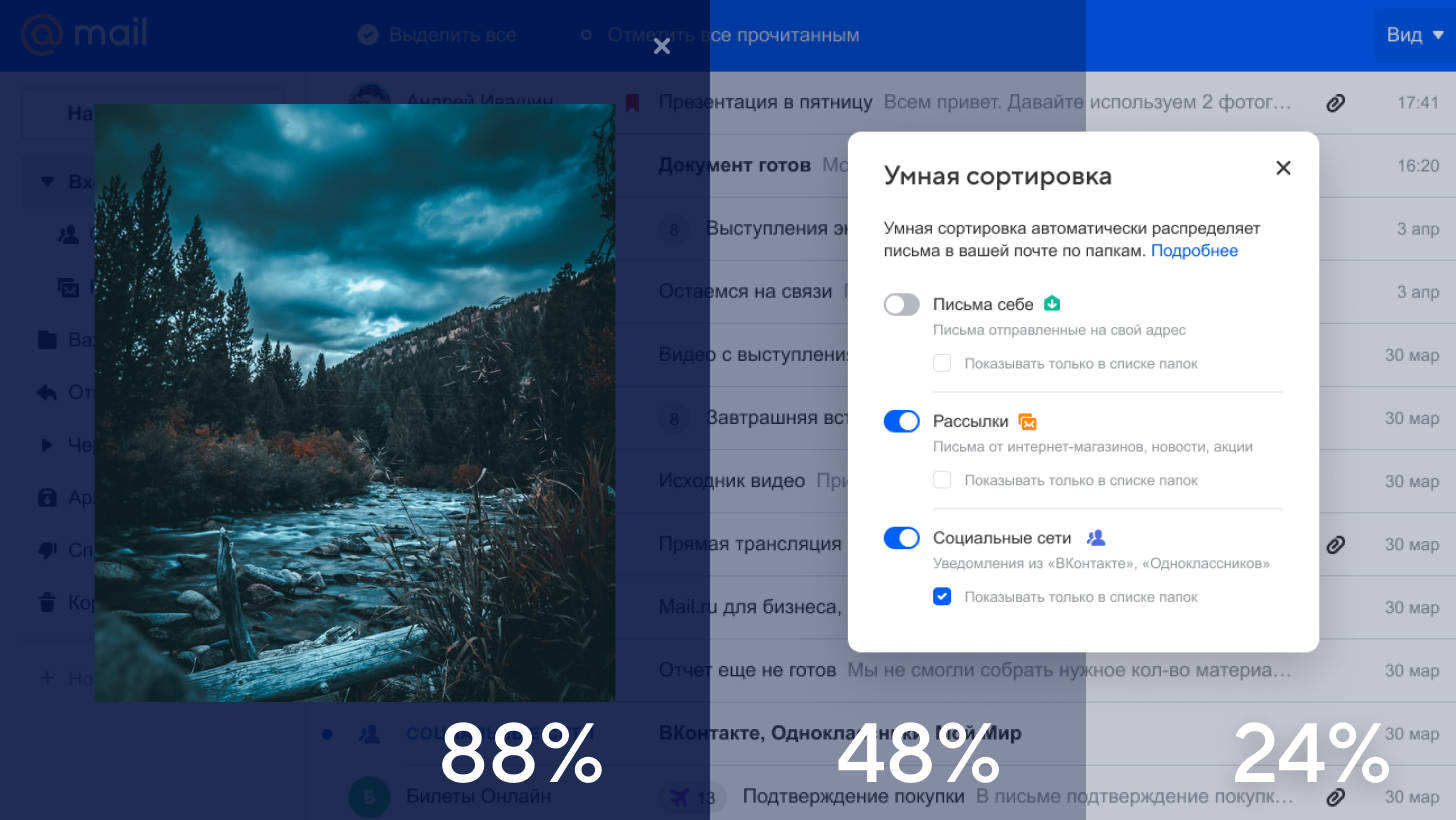
Затемнение
Когда нужно сфокусировать внимание на одном интерфейсном блоке, используется затемнение. Есть три прозрачности для тонирования. Выбор прозрачности зависит от того, насколько нагружен интерфейс поверх затемнения.

Градиенты
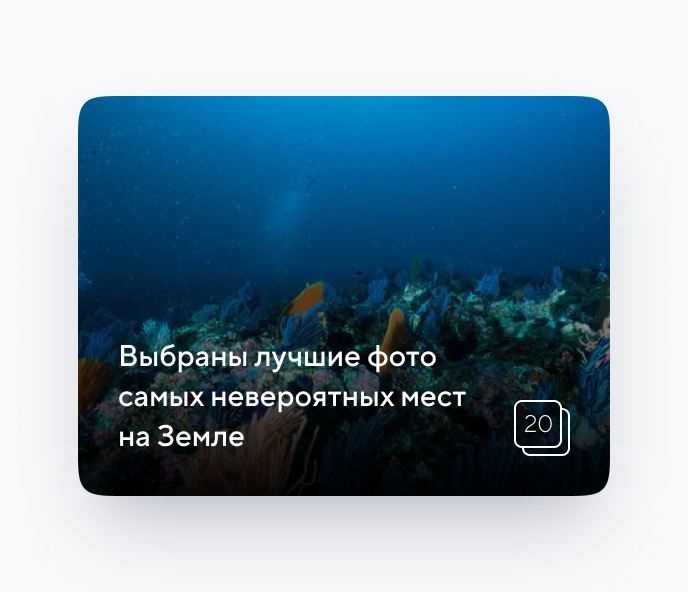
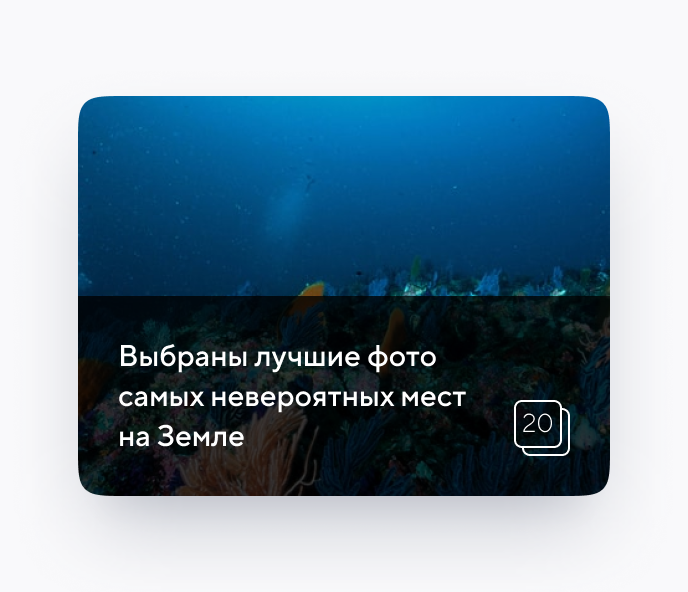
Градиент используется, если необходимо сделать затемнение для фото.

Затемнение картинки не усложняет интерфейс

Дополнительная граница заливки усложняет интерфейс
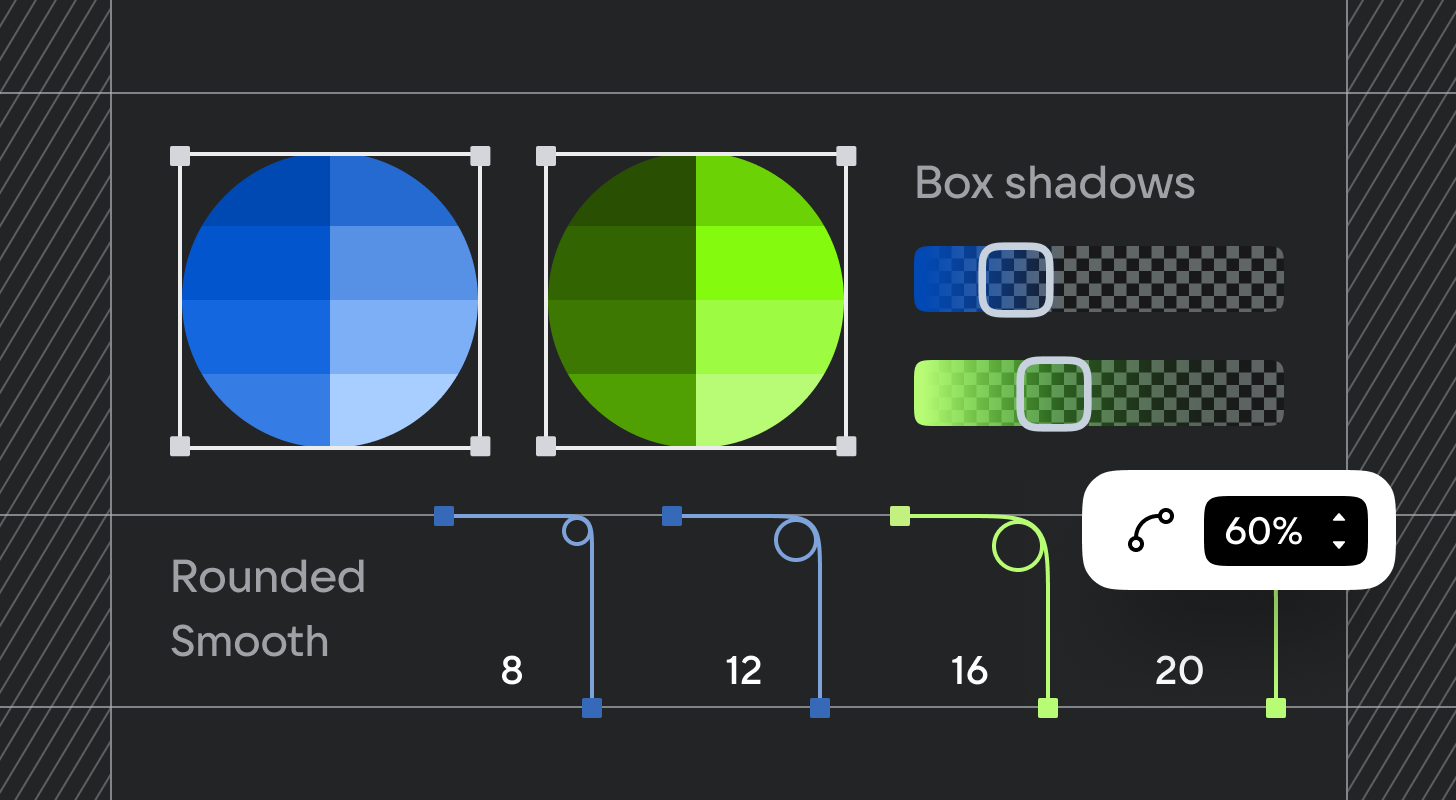
Рекомендуем создавать градиент не из оттенков чисто черного, а из холодного черного — #00060F.

Линейный градиент имеет характерные заломы. Поэтому рекомендуем использовать сглаженные градиенты — это сделает эффект более приятным на вид.

linear-gradient(180deg, rgba(0, 6, 15, 0) 0%, rgba(0, 6, 15, 0.02) 12%, rgba(0, 6, 15, 0.13) 26%, rgba(0, 6, 15, 0.79) 73%, rgba(0, 6, 15, 1) 100%);
В переходах между цветами тоже есть такой эффект, поэтому рекомендуем сглаживать градиенты.
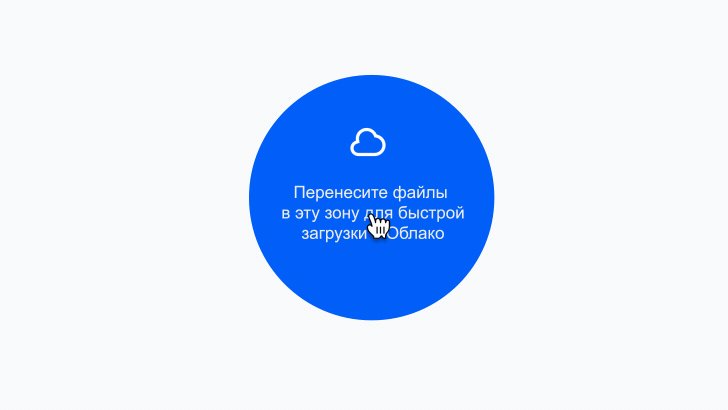
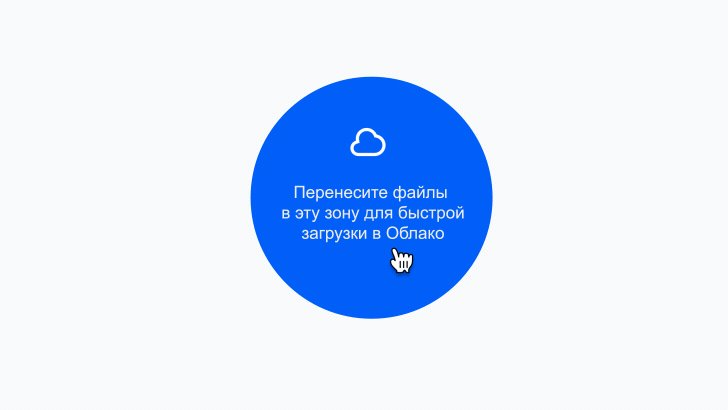
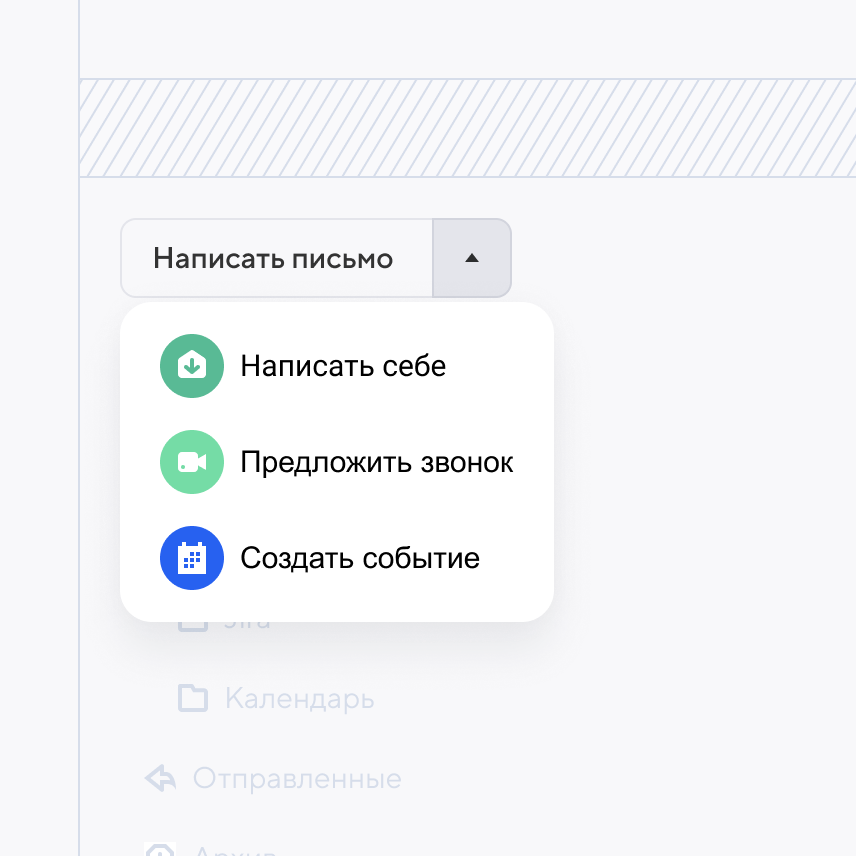
Эффект наведения
Понятный интерфейс должен отзываться на действия пользователя, поэтому важно, чтобы любой интерактивный элемент реагировал на наведение.
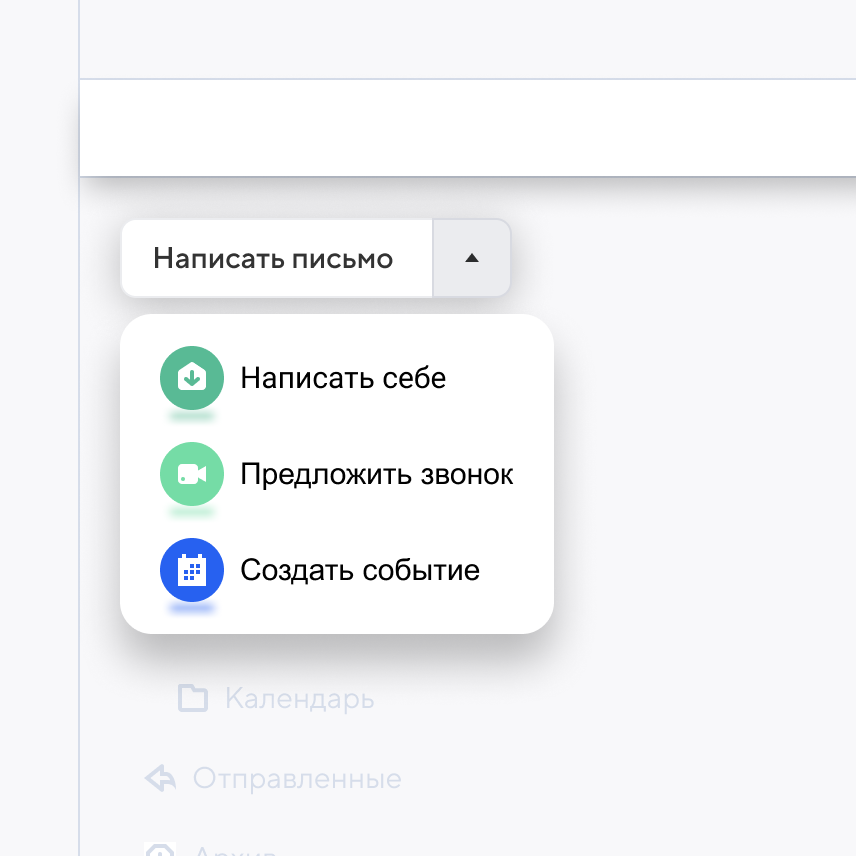
Тонирование
Тонирование элемента это стандартный приём фидбэка, а в качестве тонера мы используем цвет. У простых контролов вроде инпута также меняется цвет обводки.

Масштаб
Когда элемент используется не только для клика, но и является интерактивным элементом, рекомендуем использовать более явную визуальную отдачу.