Структура и сетка
Консистентность
Предсказуемость
Адаптивность
Лэйаут и сетка помогают пользователю понять визуальную иерархию интерфейса. Помимо структурирующей функции, лэйаут выполняет и утилитарную — стандартизирует основные компоненты продуктов, задаёт единый визуальный ритм.

Лэйаут должен быть:
- консистентным между продуктами,
- предсказуемым,
- адаптивным.
Консистентность
Мы используем одинаковую структуру интерфейса внутри групп продуктивити и медиа.
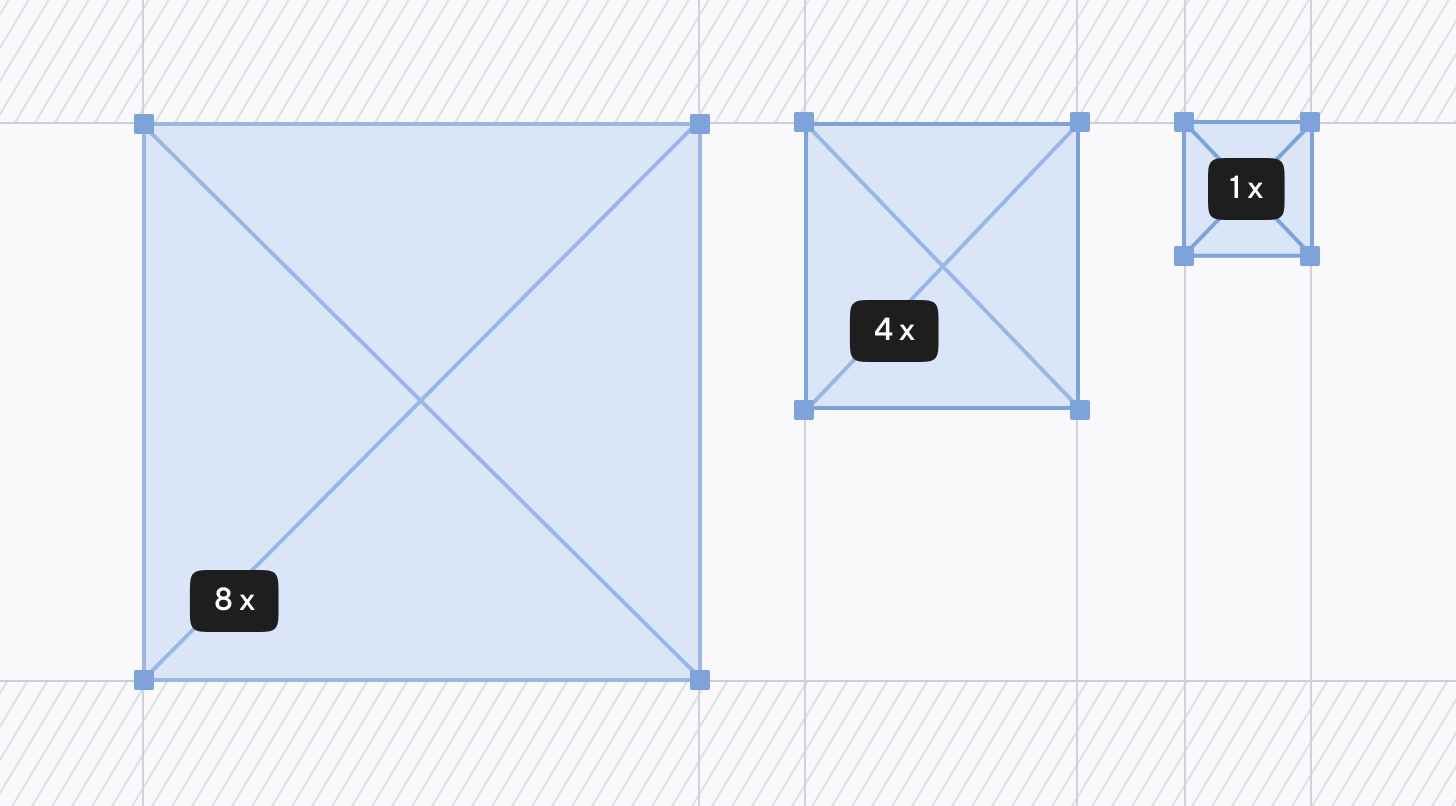
Модульность
Для построения размерностей в интерфейсе мы используем сетку 4dp. Единый модуль сетки необходим для поддержания общей логики в создании макетов и их разработке.

Предсказуемость
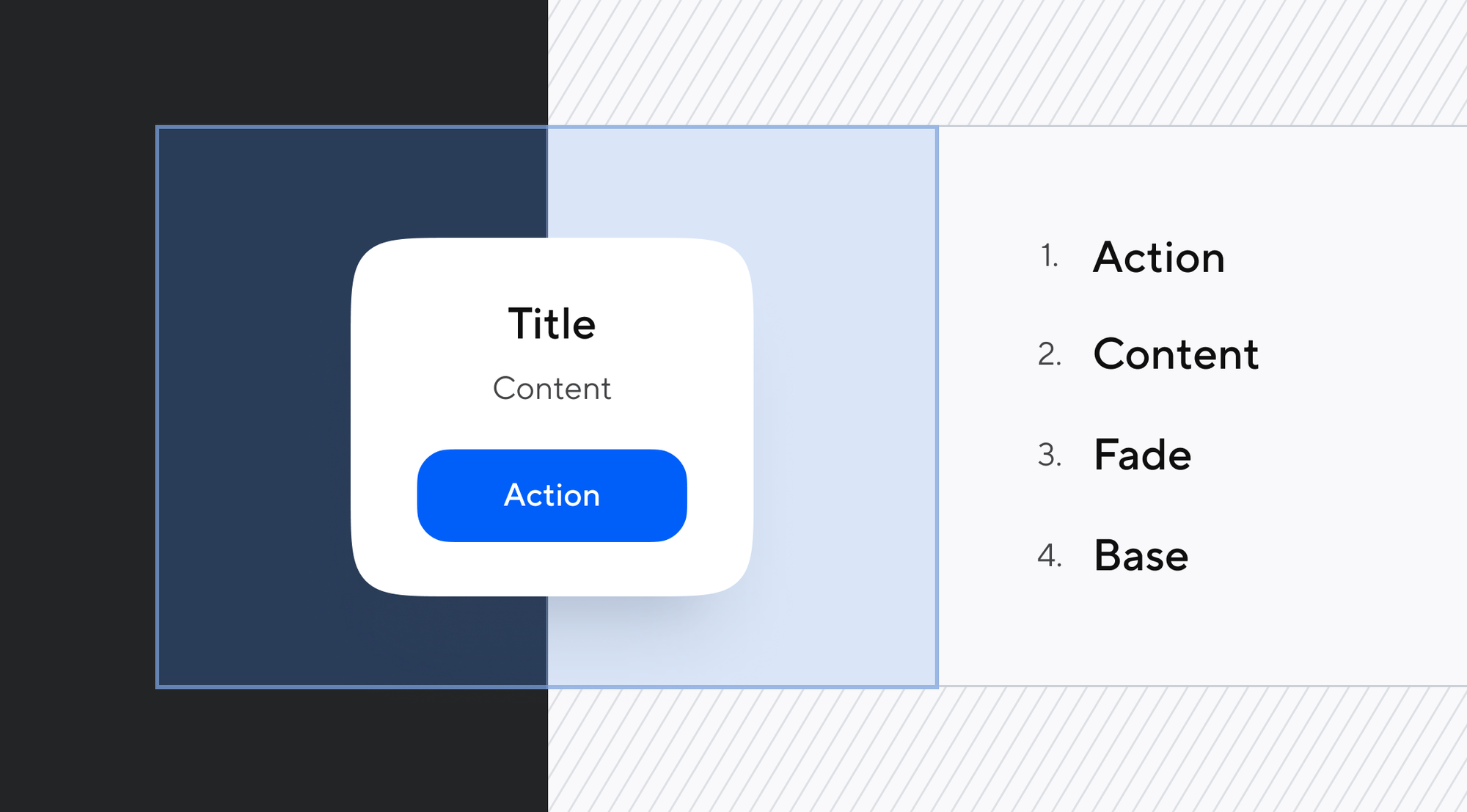
Информационные слои
Элементы интерфейса имеют разное назначение или находятся на разных уровнях смысловой иерархии. Мы разделяем их на информационные слои.
Информационные слои плоские, но имеют глубину относительно друг друга. Это позволяет быстрее разобраться в иерархии и функциях элементов интерфейса.

Пользователю должно быть легко найти ключевую информацию или действия. Чтобы пользователь погрузился в контекст, сопровождайте визуальные элементы кратким описанием. Не полагайтесь целиком на графику.
Структура макета
Воздух
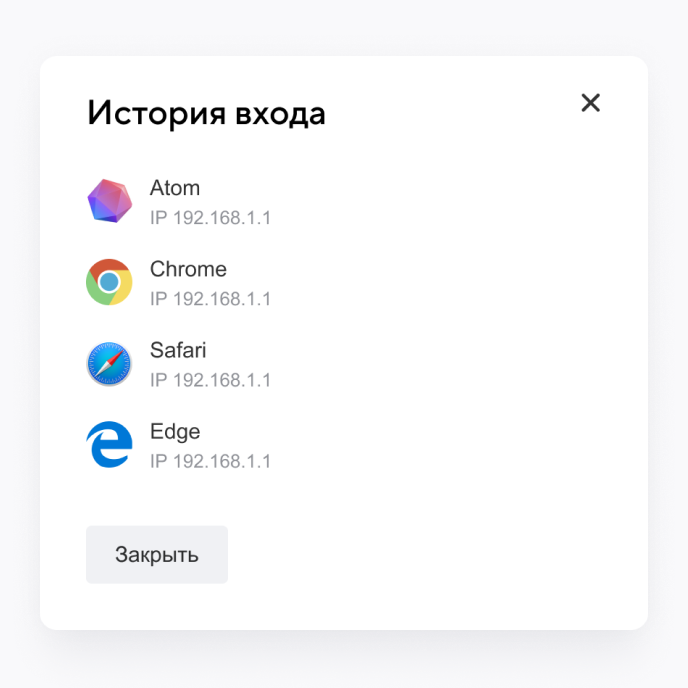
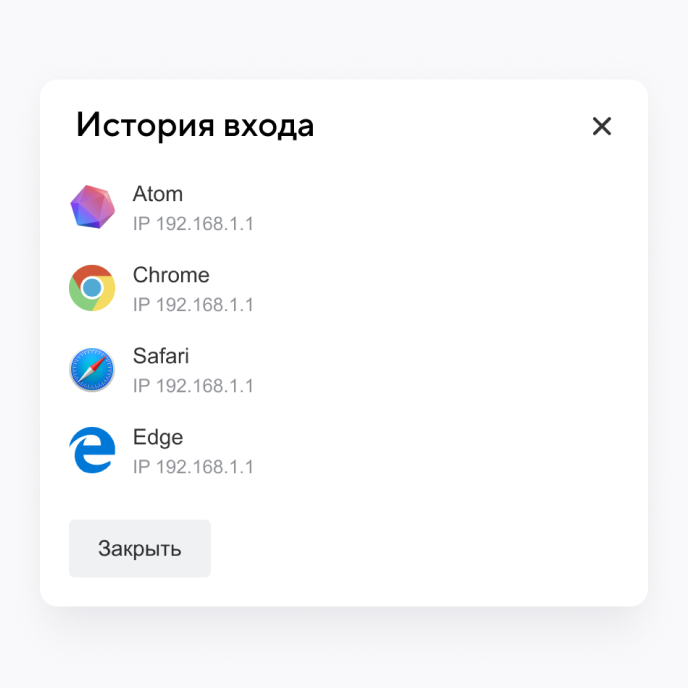
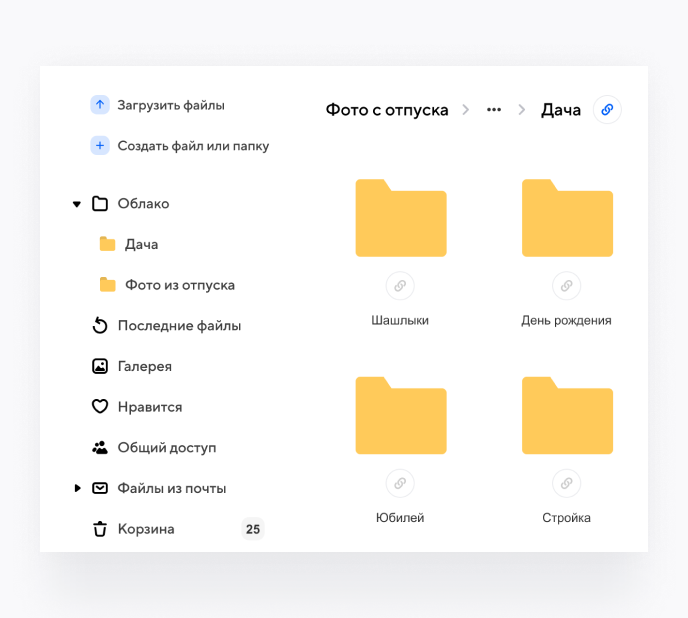
Используйте воздух в сетке как инструмент визуальной иерархии.

Воздух помогает считать информацию

Интерфейс слишком зажат

Структура интерфейса хорошо считывается благодаря воздуху

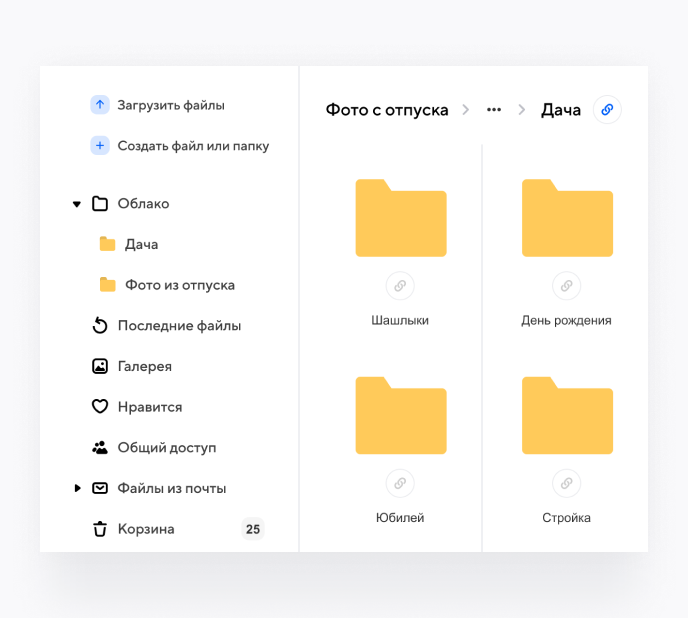
Колонки слипаются, из-за чего рушится иерархия лэйаута
Разделители
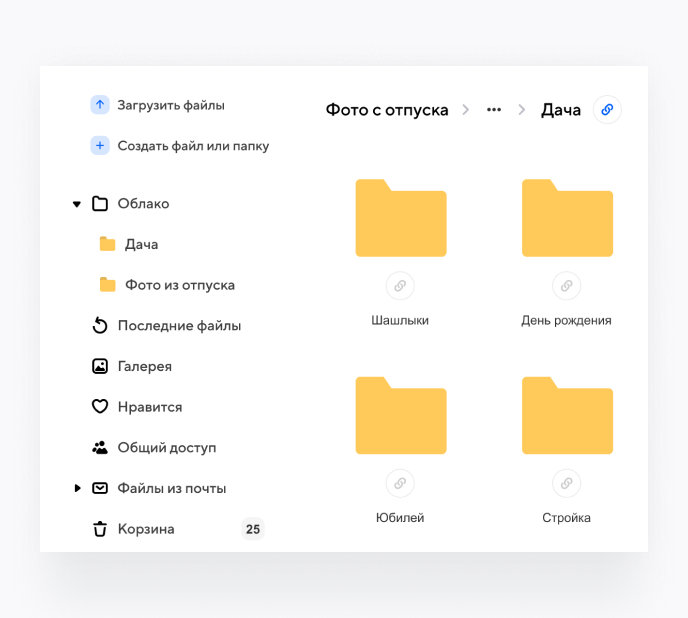
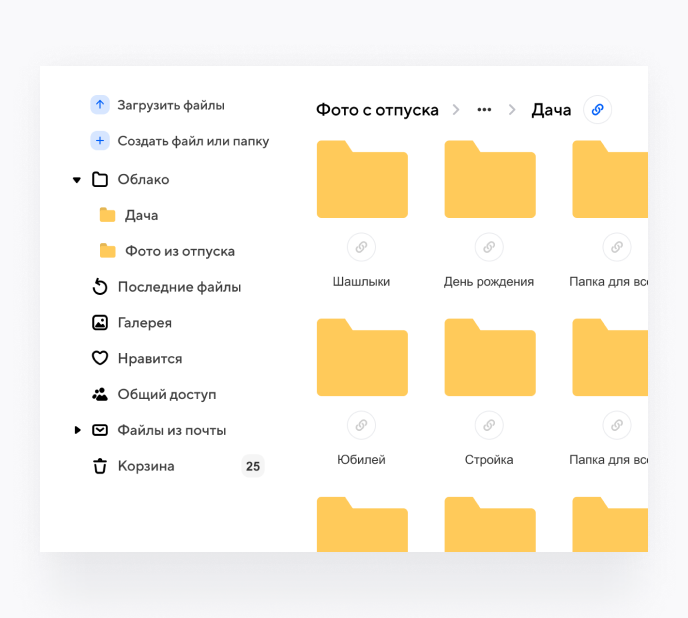
Мы используем разделители только в случаях, когда без них хуже считывается информация и нарушается визуальная иерархия.

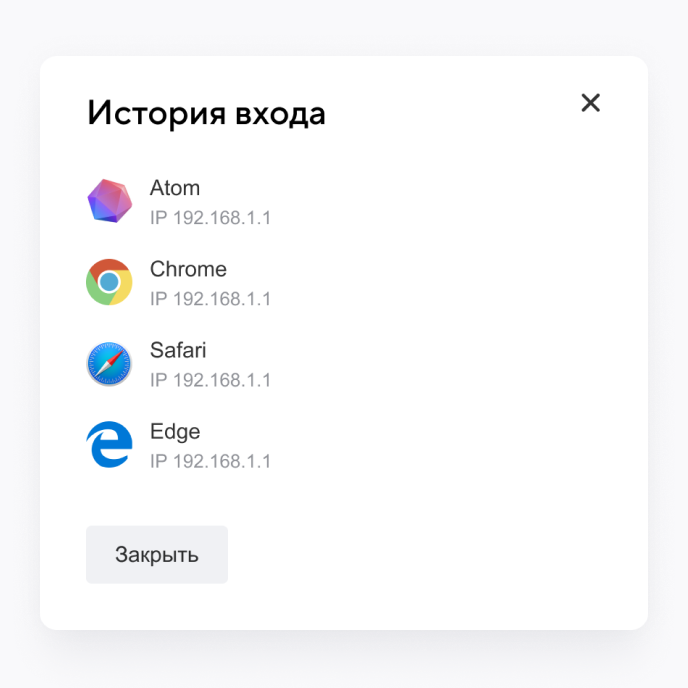
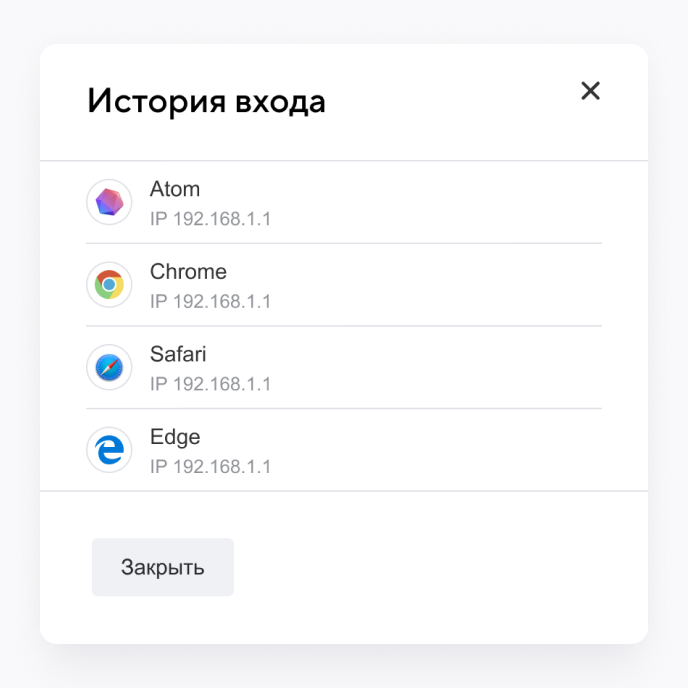
Иерархия элементов поддерживается благодаря воздуху

Разделители усложняют восприятие списка

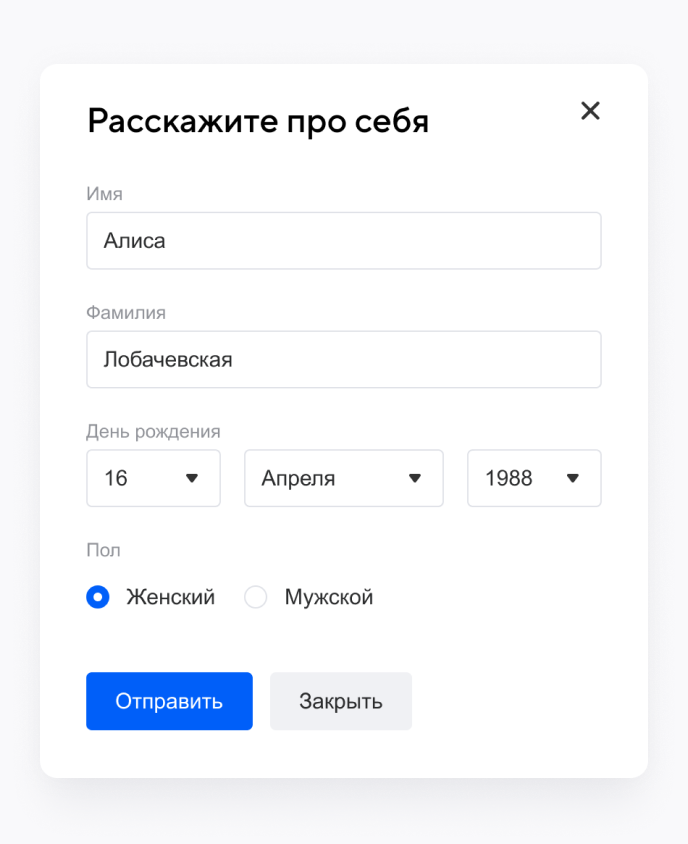
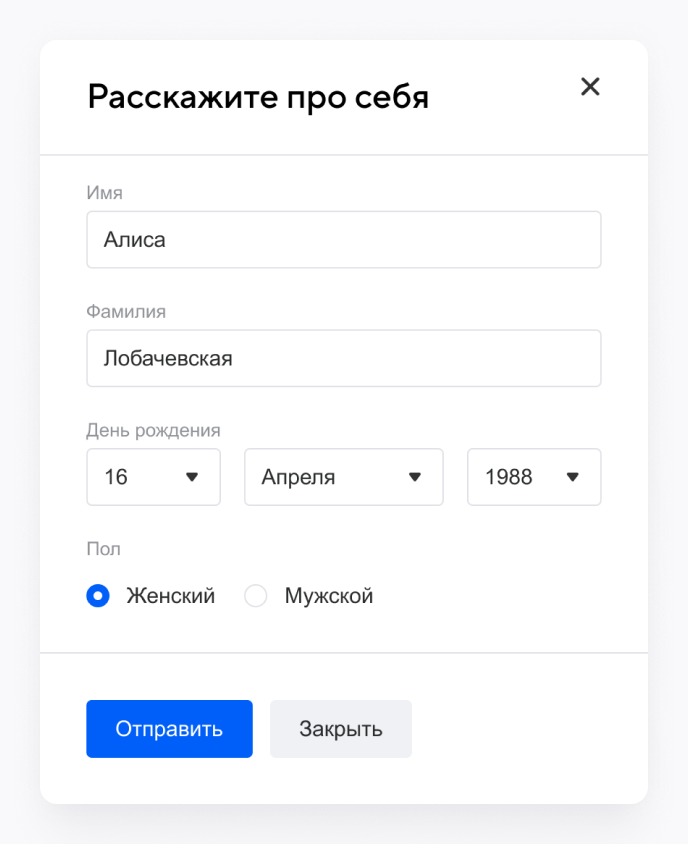
Форма хорошо структурирована

Разделители без необходимости увеличивают высоту
В многоколоночном лейауте разделители используются только в случаях, когда без них существенно повышается когнитивная нагрузка.

Структура интерфейса хорошо считывается благодаря достаточному воздуху

Разделители не помогают ориентироваться в интефрейсе, а только делают его «зажатым»
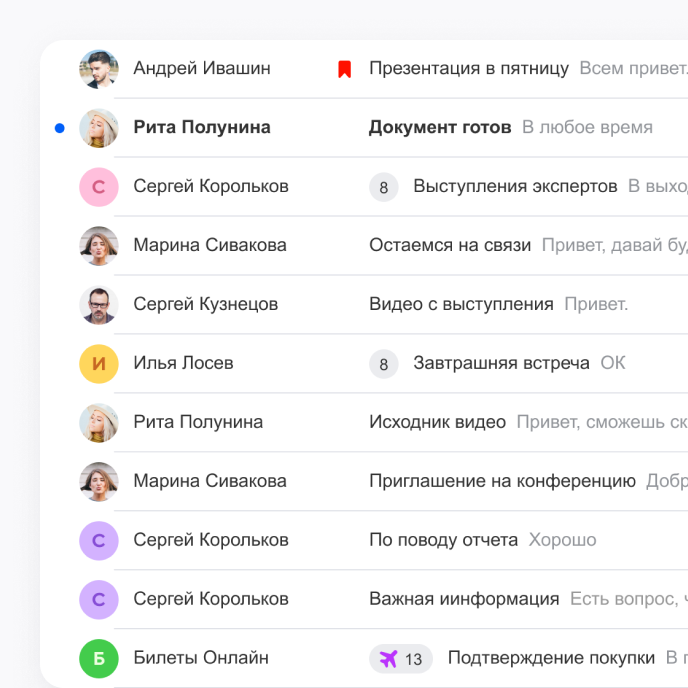
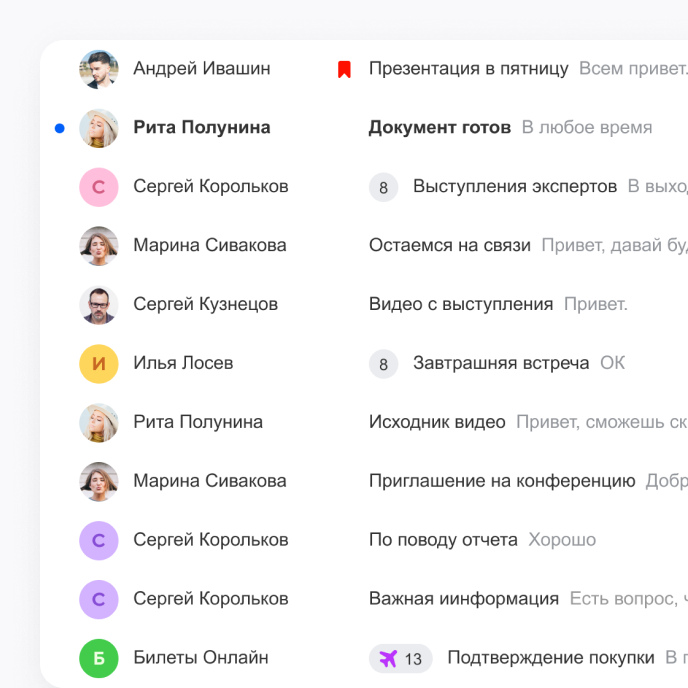
На списках мы используем разделители только для высоконагруженных элементов.

Структура интерфейса хорошо считывается благодаря достаточному воздуху

Без разделителей элементы списка разваливаются, и сканирование списка писем усложняется
Адаптивность
В зависимости от типа продукта мы используем два подхода к адаптивности.
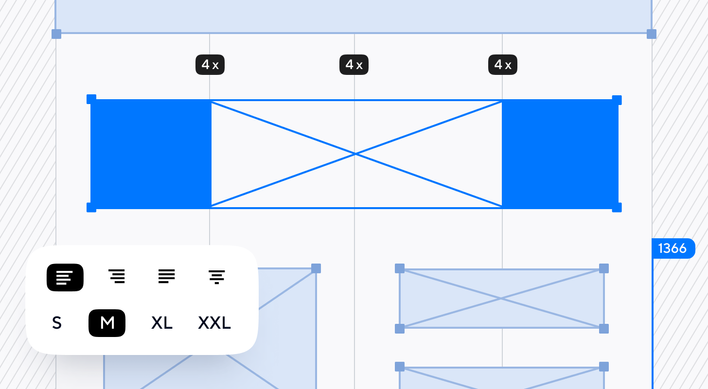
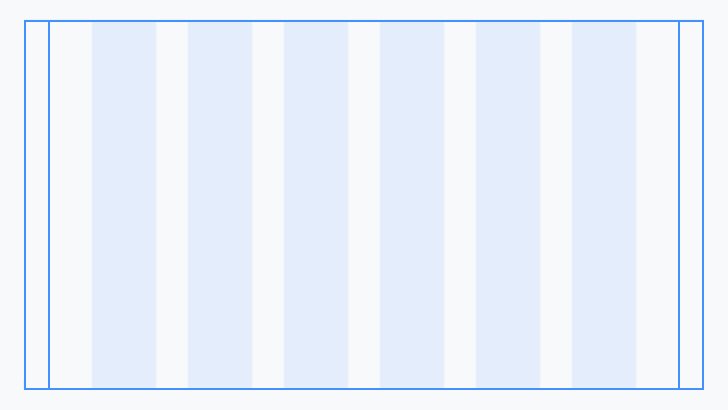
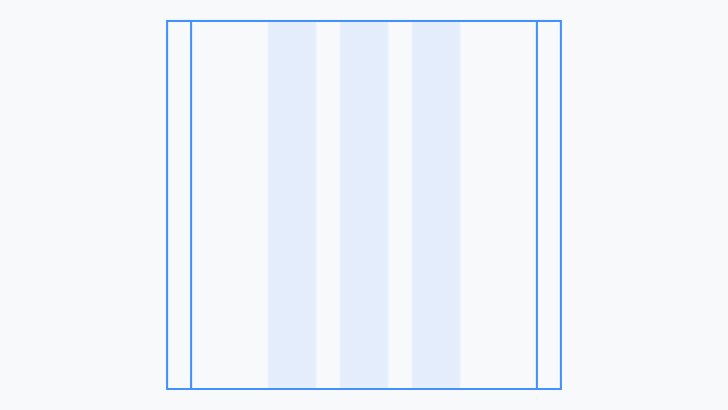
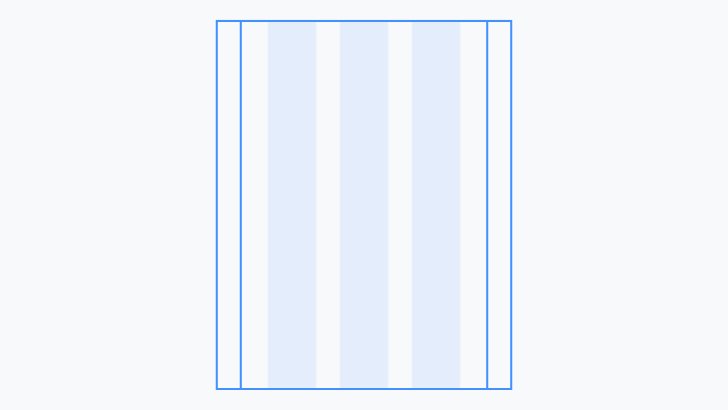
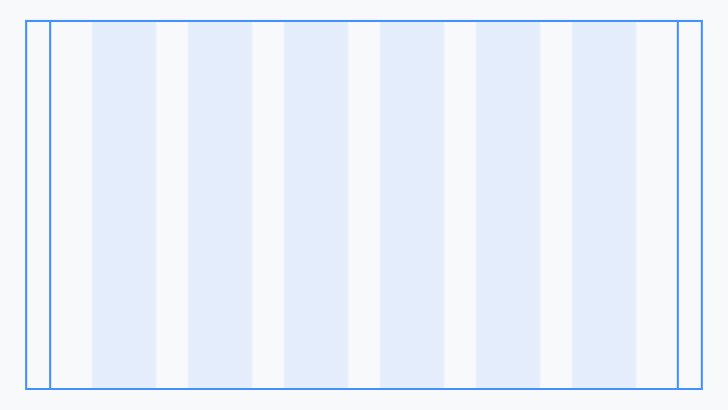
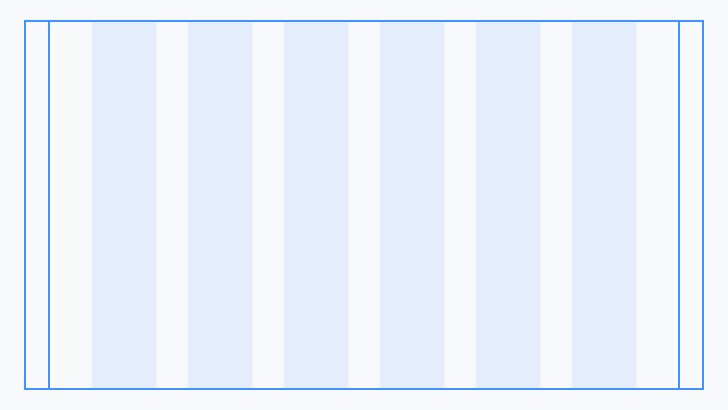
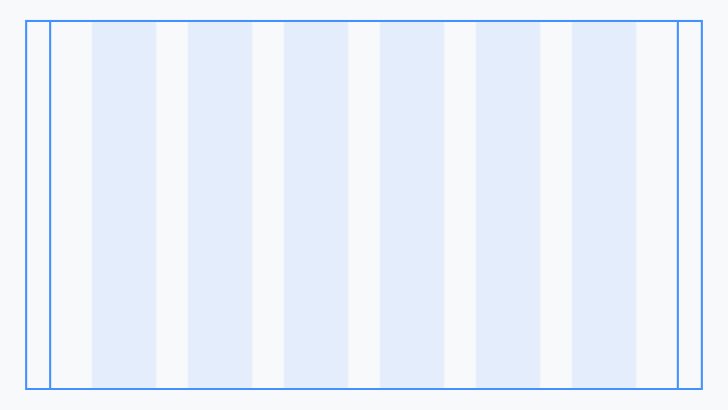
Брейкпоинты
Используем в продуктах со сложным визуальным представлением, где важно гарантировать аккуратность, например, в Медиапроектах.
Медиапроекты используют сетку с модулем 20dp. По краям экрана заложен минимальный отступ 20dp, а также пространство под полосу прокрутки 20dp.

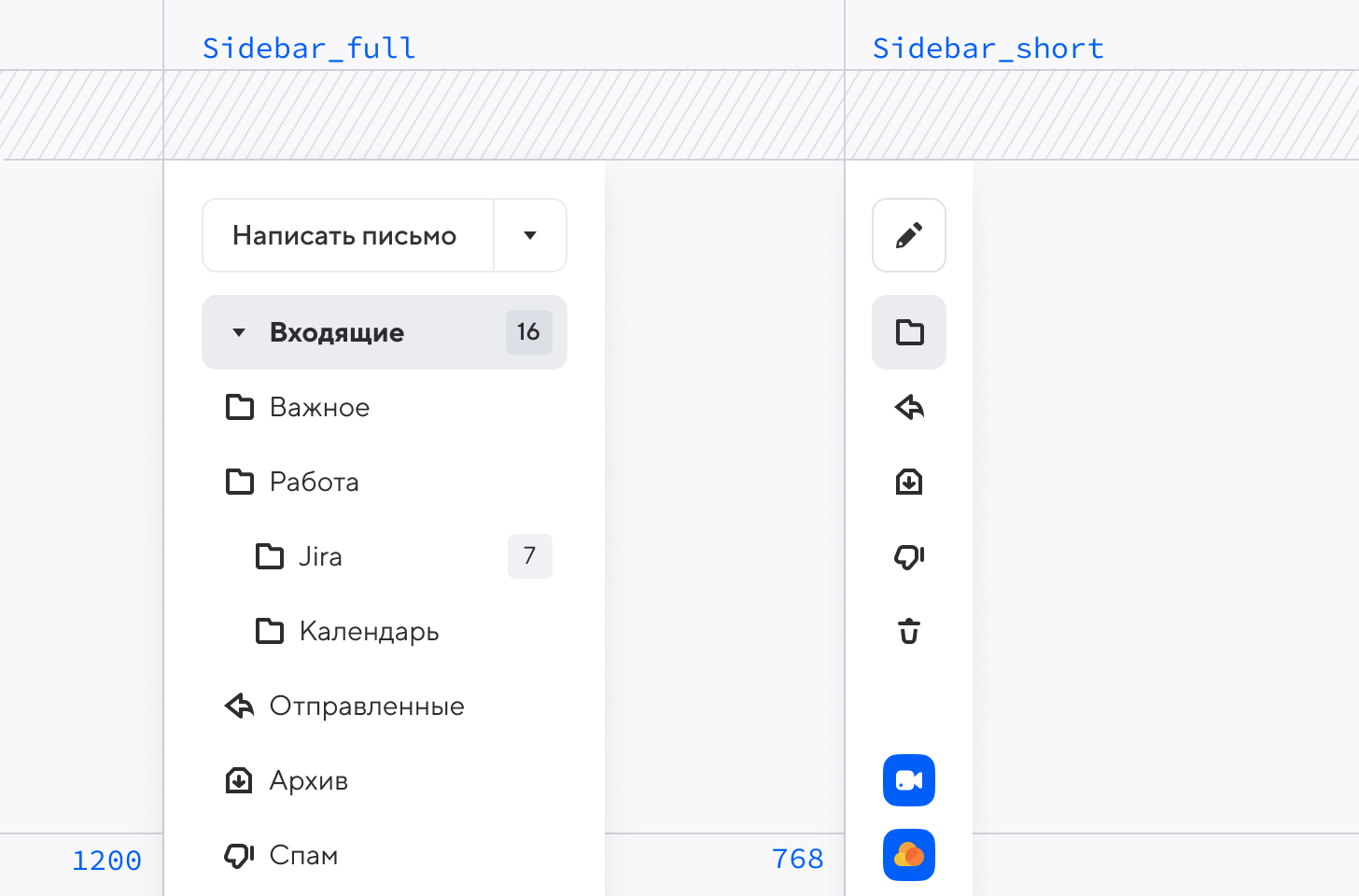
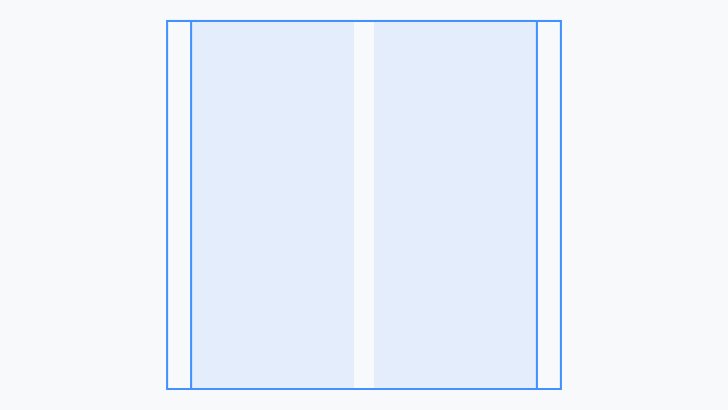
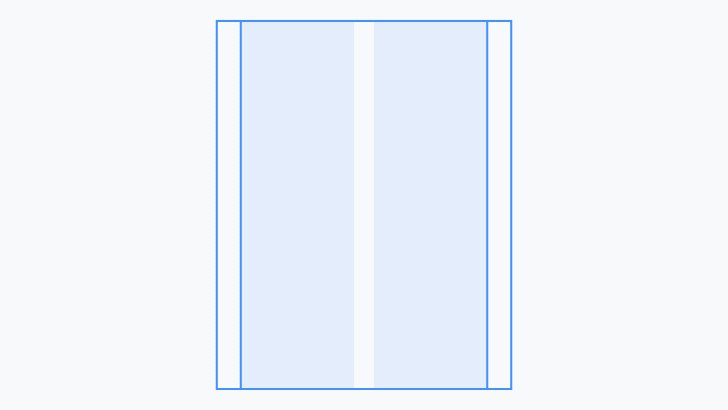
100% экрана
Используем в продуктах, где важно использовать всё экранное пространство: например, в Почте, Облаке, Календаре.
Для этого типа лейаута мы рекомендуем использовать структурную сетку, чтобы поддерживать ритм и стандартный модуль в 4dp для определения размерностей.

Комбинированный вариант
По необходимости можно комбинировать разные подходы к адаптивности.

Размерности
У каждого проекта есть несколько типов сеток, к которым привязаны изменения в контролах и стилях типографики.