Анимации
Задачи
Базовые принципы
Ощущения
Продуктовые анимации
Эмоциональные анимации
Рекомендации по разработке анимаций
Анимации — важная часть визуального языка продукта, поэтому мы уделяем им много времени. Важно, чтобы анимации выполняли задачи и эффектно выглядели.
Задачи
Дизайнер использует анимацию для решения определённой задачи, даже если это создание вау-эффекта. Важно определиться с тем, какую задачу решает анимация.
Анимация плохая, если:
- сложно объяснить её необходимость;
- она мешает пользоваться интерфейсом;
- она заставляет ждать там, где не нужно.
Обратная связь
Хороший интерфейс понятен пользователю, поэтому любое действие пользователя должно иметь визуальный фидбэк.
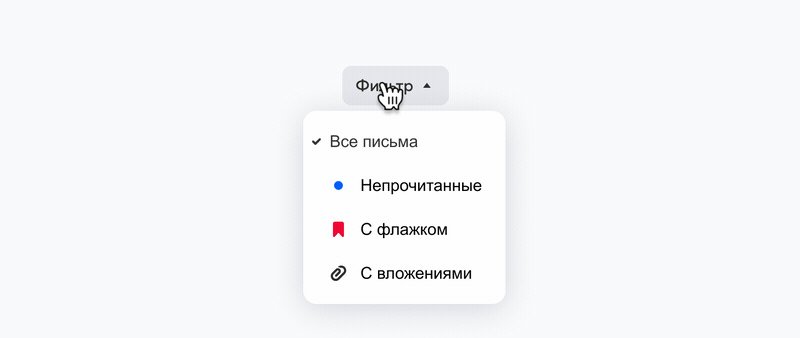
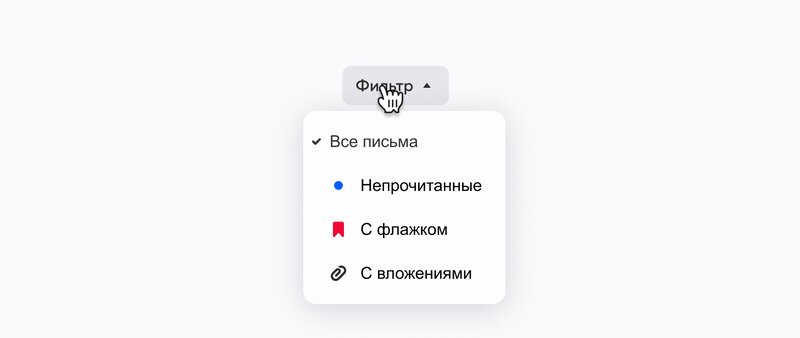
В веб-версиях наших сервисов предусмотрен фидбэк при наведении курсора.
Статус
Анимации могут отображать статус действия пользователя.
Привлечение внимания
Мозг прикладывает усилие, когда человек смотрит на движущийся объект. Поэтому анимация помогает сделать заметнее элементы, которые важны прямо сейчас. Например, анимация привлекает внимание пользователя к уведомлениям.
Объяснение иерархии
При изменении состояния интерфейса или переходе между экранами важно объяснить пользователю, что случилось и куда он попал.
Обучение пользователя
Обычно мы обучаем пользователей с помощью интерфейсных промо и туториалов, не привязанных к интерфейсу.
В интерфейсных промо мы показываем элементы, с которыми пользователь может взаимодействовать. При этом важно не блокировать основное содержание.
В туториалах мы рассказываем об обновлениях интерфейса или показываем новые функции. Используем их, когда интерфейсные промо не подходят или сложны в разработке.
Базовые принципы
Базовые принципы одинаково работают для анимаций интерфейса и эмоциональных промоанимаций.
Скорость
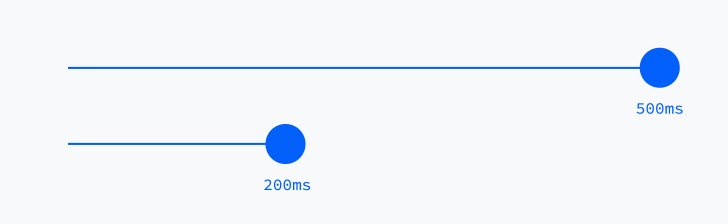
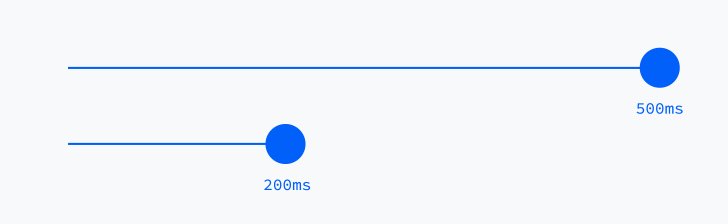
Анимация должна занимать достаточно времени, чтобы выполнить задачу и пользователь её увидел. При этом анимация не должна быть слишком долгой, чтобы не создавалось ощущение медленного интерфейса.
Обычно для анимации интерфейса подходит продолжительность 200 –500 ms. Любые анимации короче 100 ms незаметны.
Вы можете почитать подробнее про продуктовые анимации интерфейса здесь.
Зависимость от расстояния
Анимации на небольшие расстояния происходят быстрее, чем анимации, в которых объект преодолевает большое расстояние. Этот принцип работает для выбора тайминга анимаций больших или маленьких объектов.

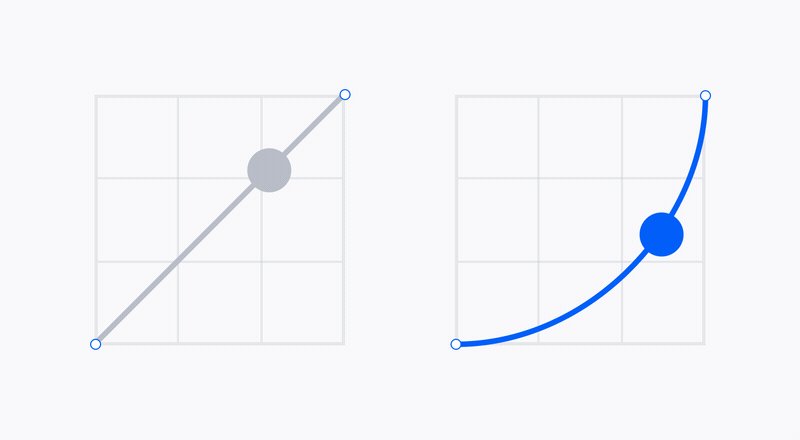
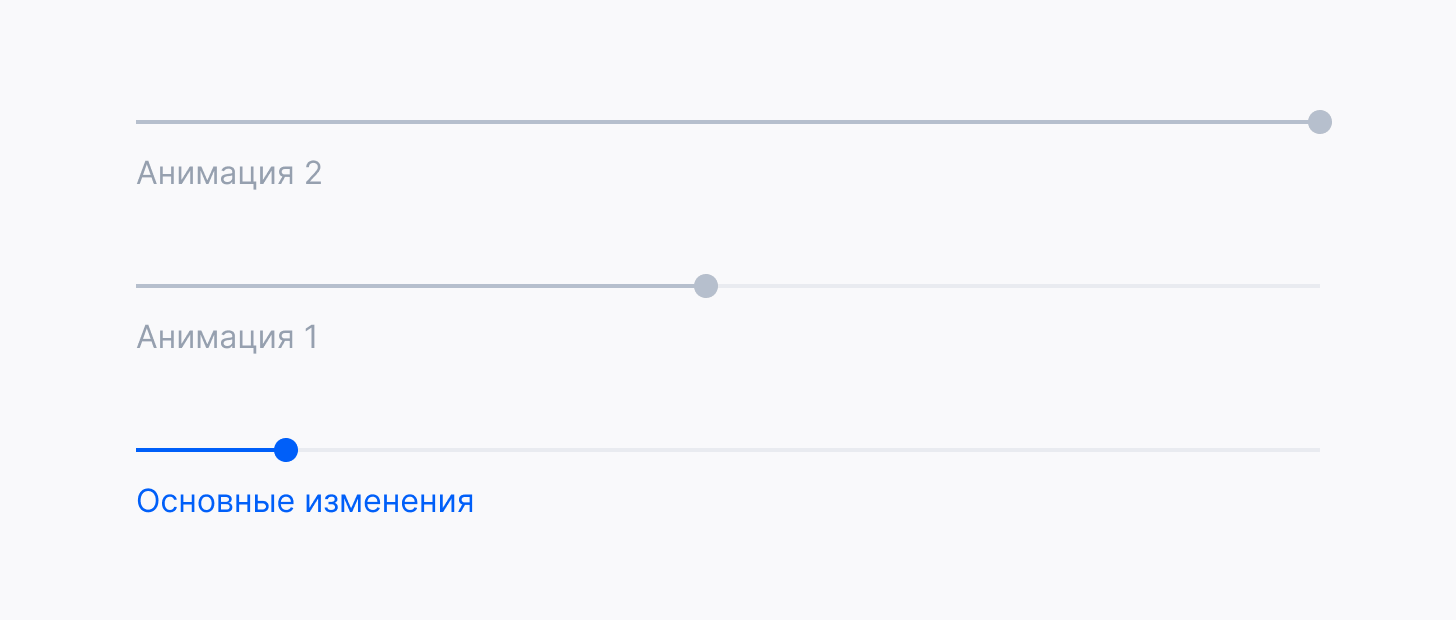
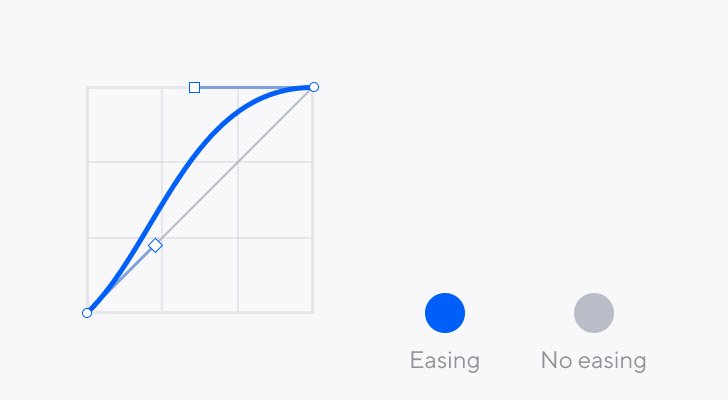
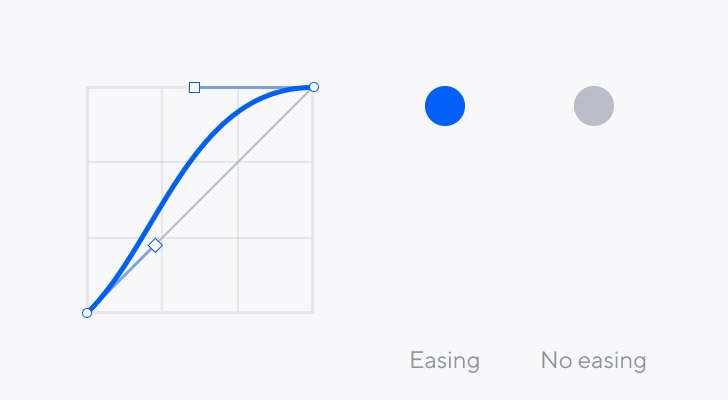
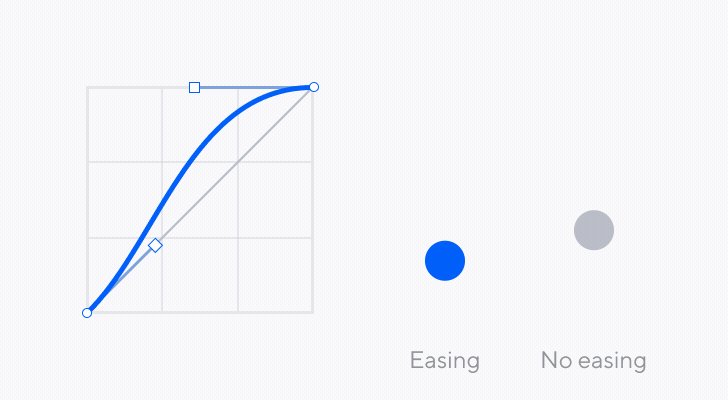
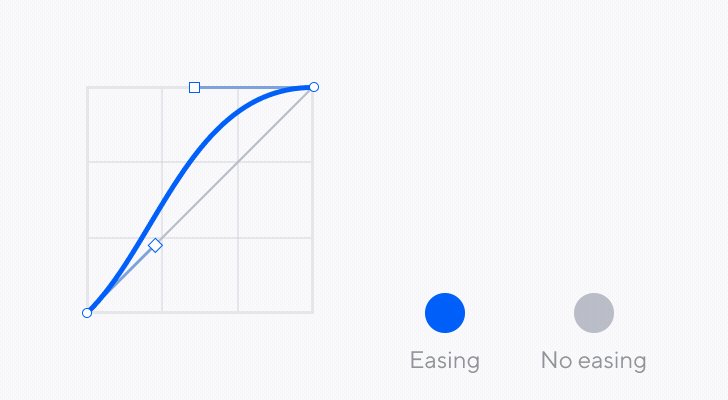
Кривые анимации
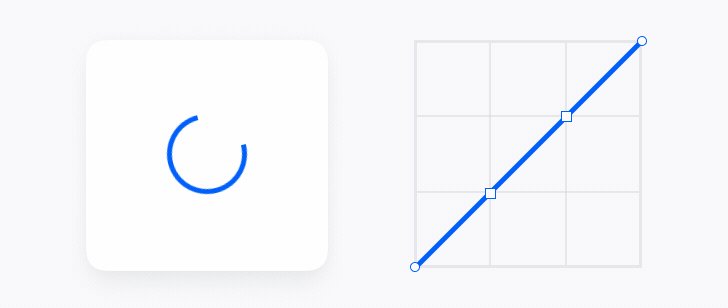
Анимация выглядит естественно, если она работает по законам физики. Поэтому важно использовать кривые анимации.
Исключение — анимации, показывающие бесконечное движение или любой другой бесконечный процесс.

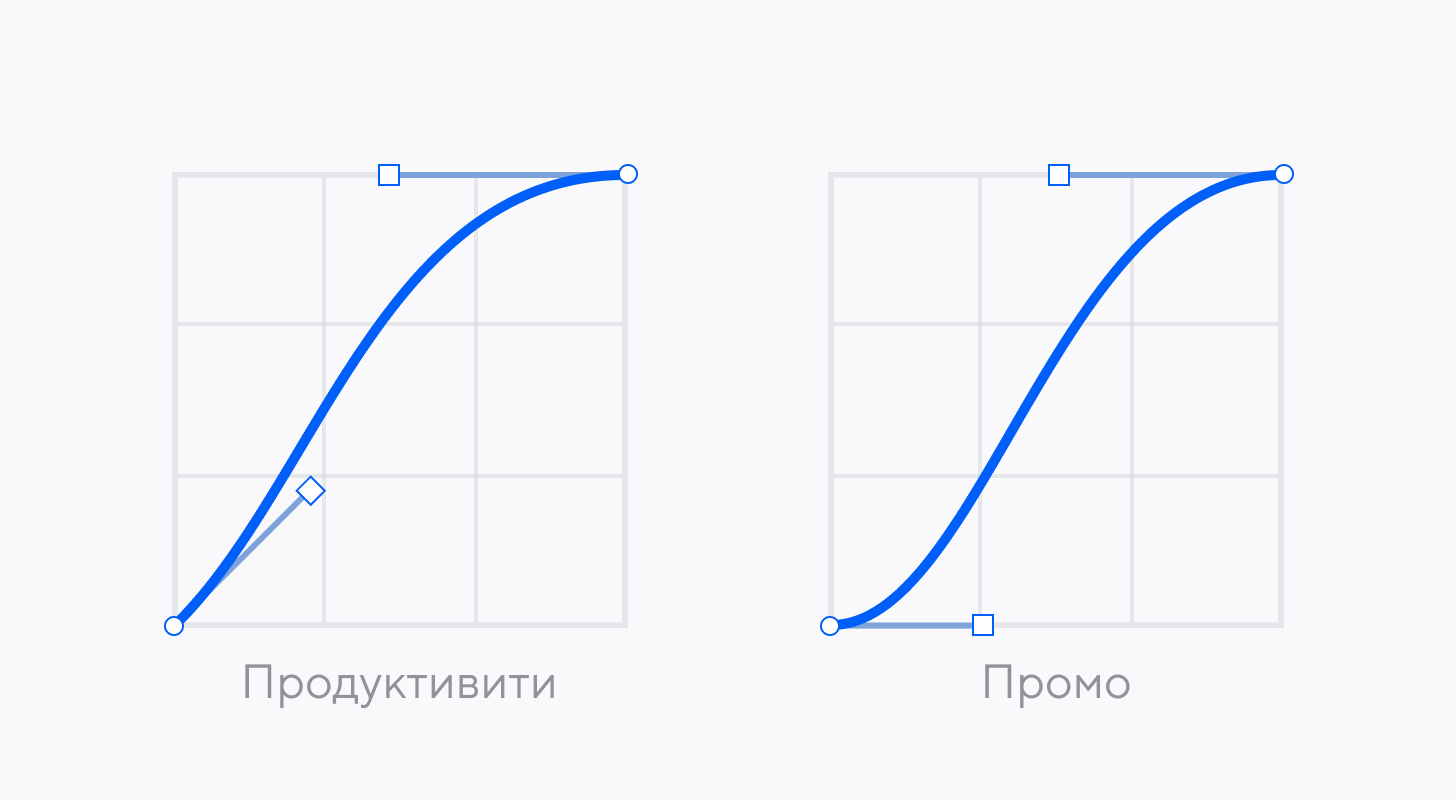
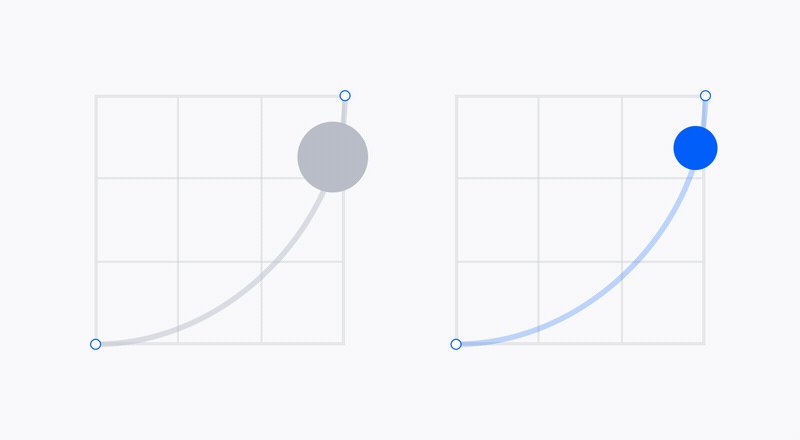
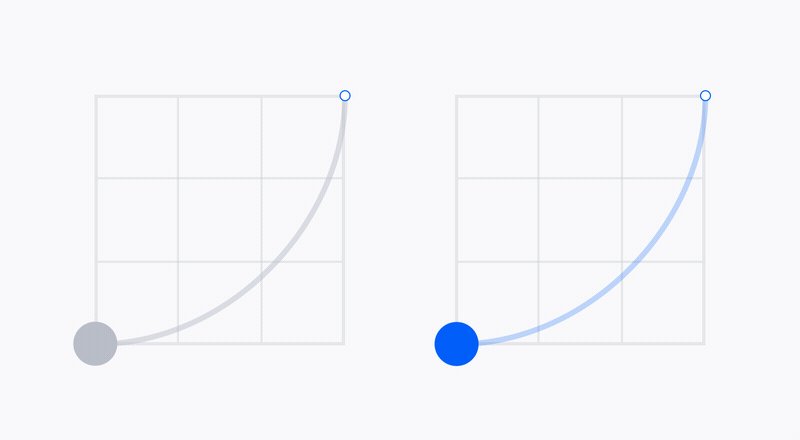
Для продуктовых анимаций мы используем кривую с быстрым стартом анимации. Для промоанимаций рекомендуются более плавные анимации с ускорением и замедлением.

Основное направление
Чтобы анимация выглядела естественно и не сбивала пользователя, у неё должно быть одно основное направление.
Мы не рекомендуем анимировать объекты в нескольких различных направлениях, такие анимации тяжело воспринимать.
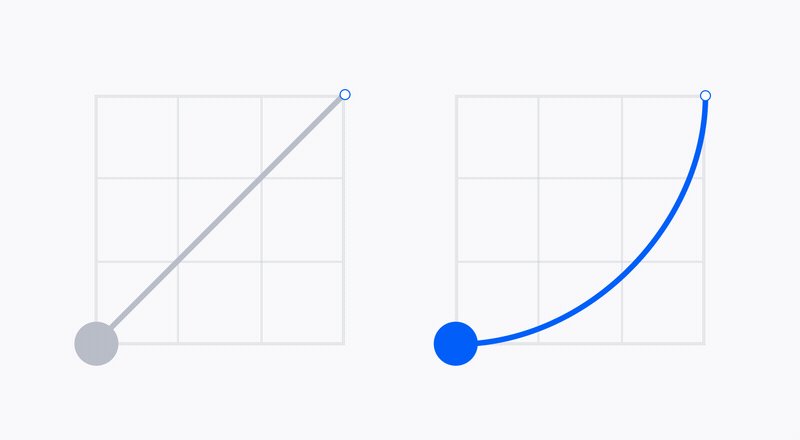
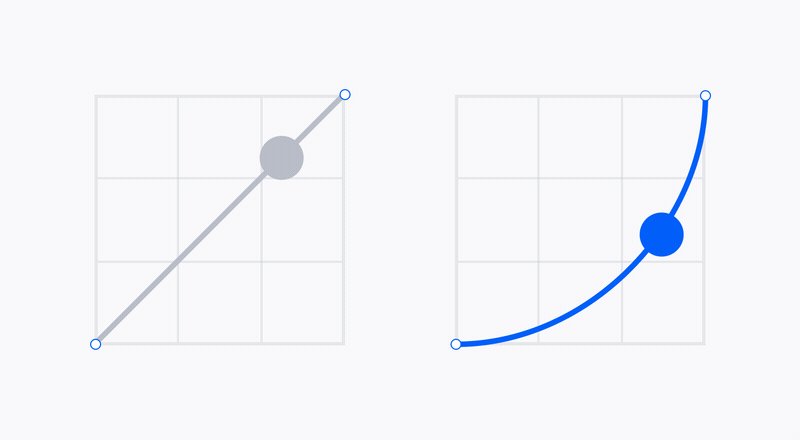
Движение по дугам
Если объект перемещается по диагонали, рекомендуем анимировать его по дуге.

Однако если анимация перемещения сопровождается заметным изменением масштаба, от этого принципа стоит отказаться.

Сжатие и растяжение

Мы не рекомендуем использовать сжатие и растяжение движущихся объектов в интерфейсных анимациях.
В промоанимациях этот приём применяется на усмотрение дизайнера.
Ощущения
Помимо решения задачи продукта, важно, чтобы анимация создавала правильное ощущение. Здесь мы разделим анимации на две большие категории:
- продуктовые,
- эмоциональные.
Продуктовые анимации
К продуктовым анимациям относятся анимации продуктивити-инструментов, но эти рекомендации подойдут и для других продуктов, которые создают те же эмоции.
Через ощущения мы транслируем характеристики сервисов:
- технологичность,
- быстрота,
- современность.
Современный и технологичный продукт быстро реагирует на действия пользователя и не нагружает его лишними визуальными эффектами, особенно на часто повторяющихся действиях.
Быстрые изменения
Важно создать ощущение быстрого продукта, который даёт молниеносный фидбэк на действие, когда это возможно. Самая быстрая анимация — это отсутствие анимации, что делает интерфейс менее понятным и современным. Мы решаем эту задачу быстрыми изменениями.
Интерфейс быстро показывает фидбэк на действие пользователя. После того как показана основная заметная часть анимации, анимация может продолжаться.

Например, пользователь нажимает на чекбокс, фон перекрашивается без анимации, а затем появляется анимация галки.

Поэтому мы делаем ховеры в веб-версиях продуктивити инструментов без анимации.
Обычно полная анимация поисдходит за 200 – 500 ms в зависимости от размера.
Быстрое скрытие
Когда нужно показать какой-то объект, используется анимация средней продолжительности. При этом скрытие объекта происходит быстро или без анимации.

Кривые анимации
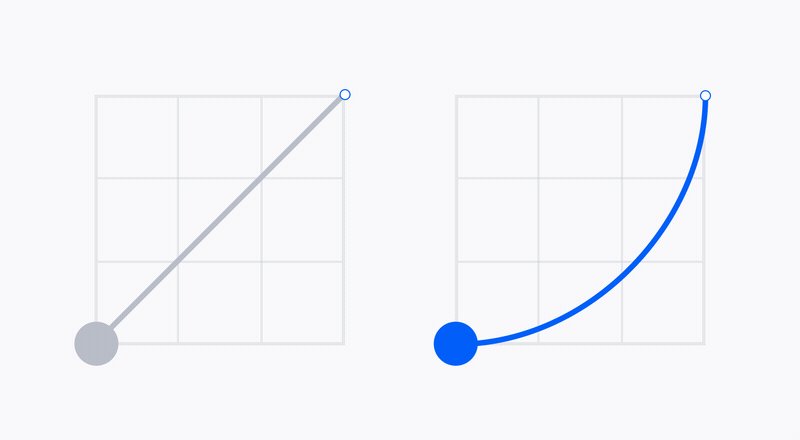
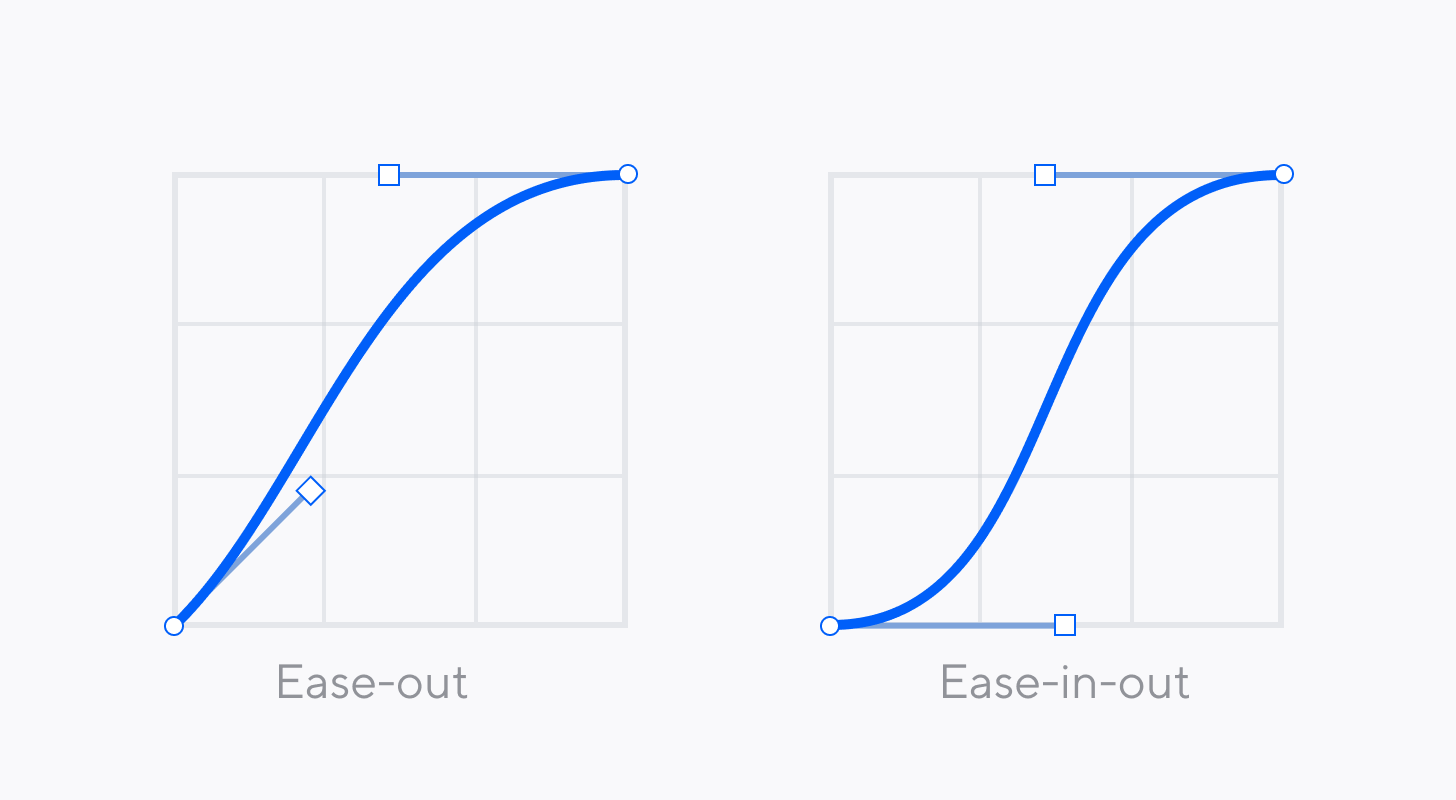
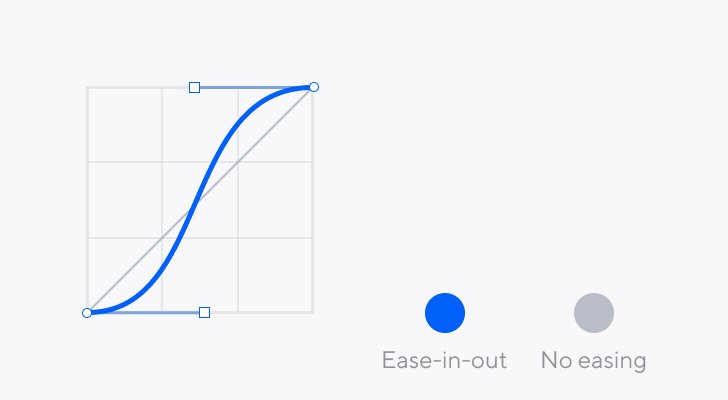
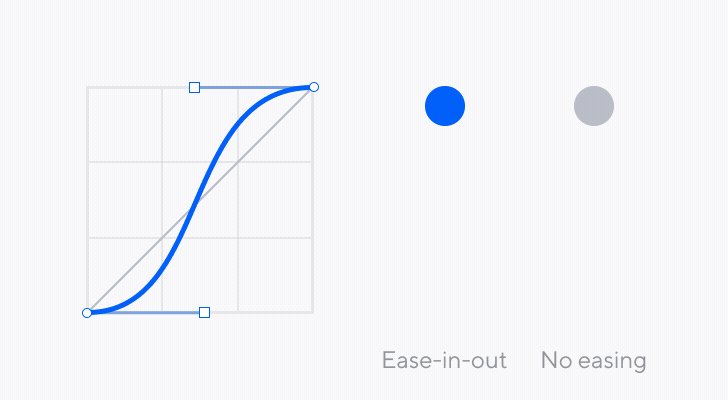
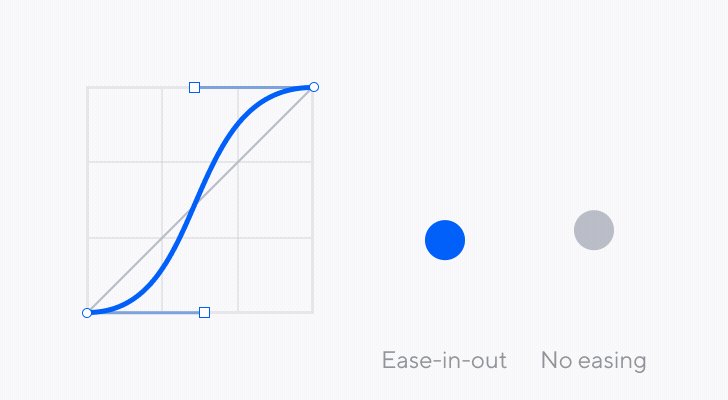
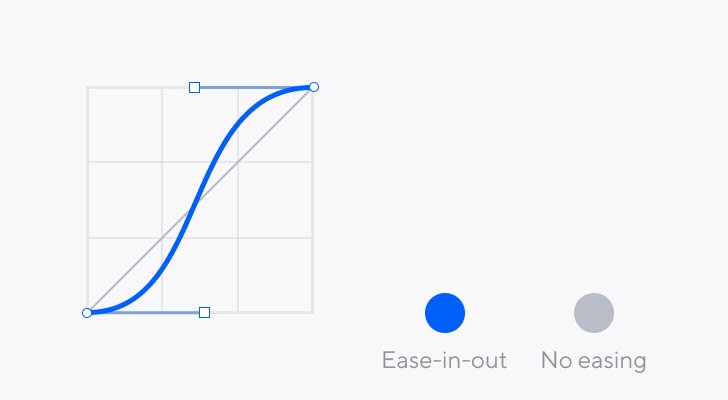
Когда анимацию вызывает действие пользователя, следует использовать easy-out анимации, чтобы усилить ощущение от скорости взаимодействия.

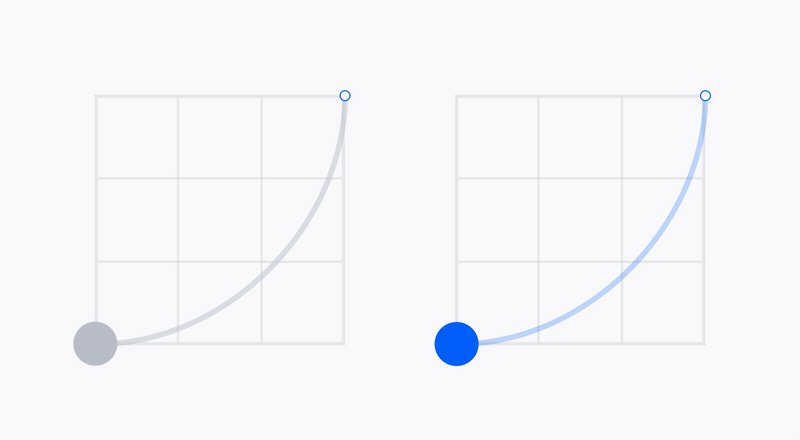
Эти анимации не подходят, когда анимация вопроизводится независимо от действий пользователя. В этом случае мы используем easy-in-out анимацию.
Уместность
Не рекомендуется использовать акцентные анимации на часто повторяющихся действих. Например, не стоит использовать баунс-эффект на выделении элементов: это может раздражать пользователей, которые выделяют много элементов за раз. Чем чаще повторяется действие, тем проще должна быть анимация.
Эмоциональные анимации
Интерфейсные промо (туториалы, анимированные иллюстрации и так далее) и анимации в развлекательных продуктах решают абсолютно другие задачи, и поэтому должны создавать другие ощущения. Через эмоциональные анимации мы транслируем характеристики продуктов:
- человечность,
- современность.
Такие анимации должны быть мягче и могут занимать чуть больше времени.
Скорость
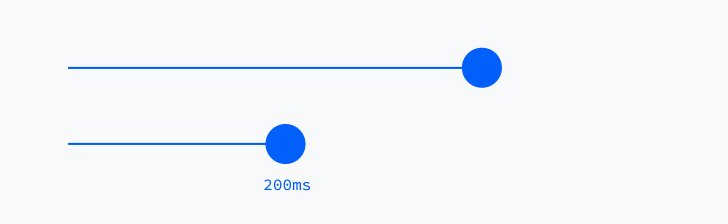
Если главная задача продуктовой анимации — показать изменение состояния как можно быстрее и понятнее, то в эмоциональных анимациях мы ищем компромисс между эффектностью и скоростью.
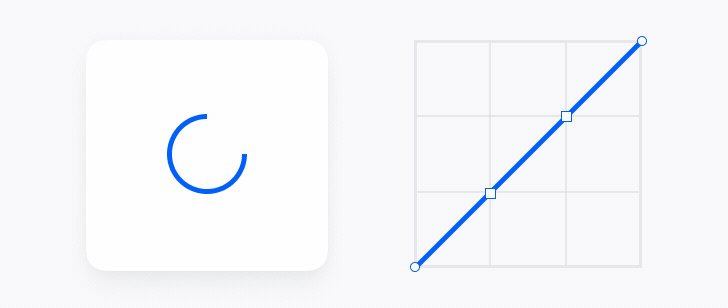
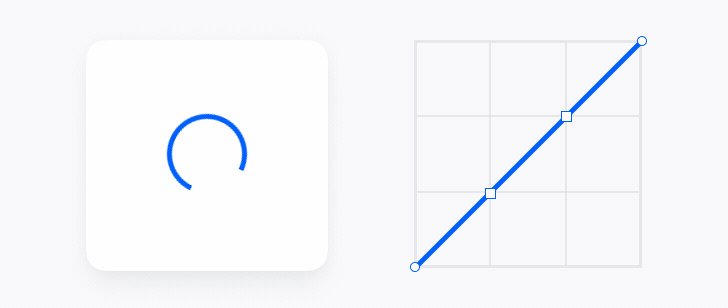
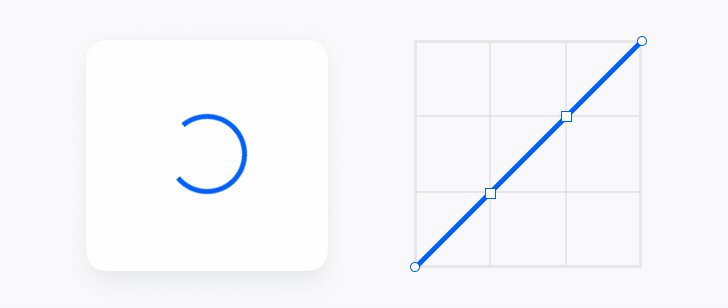
Важно, чтобы анимации не блокировали действия пользователя, поэтому анимации, которые блокируют интерфейс не длятся больше 200ms.
Приятная анимация
Анимация не успевает воспроизвестись
Кривые анимации
Мы рекомендуем использовать базовую кривую анимации, которая подходит для большинства ситуаций.

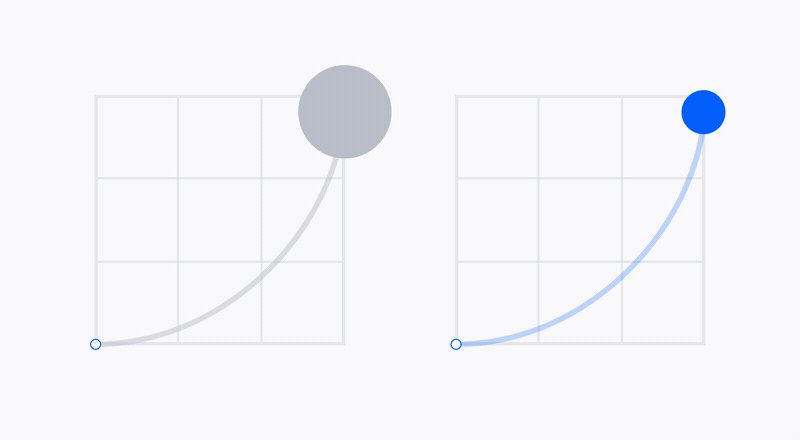
Однако если нужно создать другое ощущение, допустимо изменять кривые, в том числе использовать easy-in и easy-out.

Рекомендации по разработке анимаций
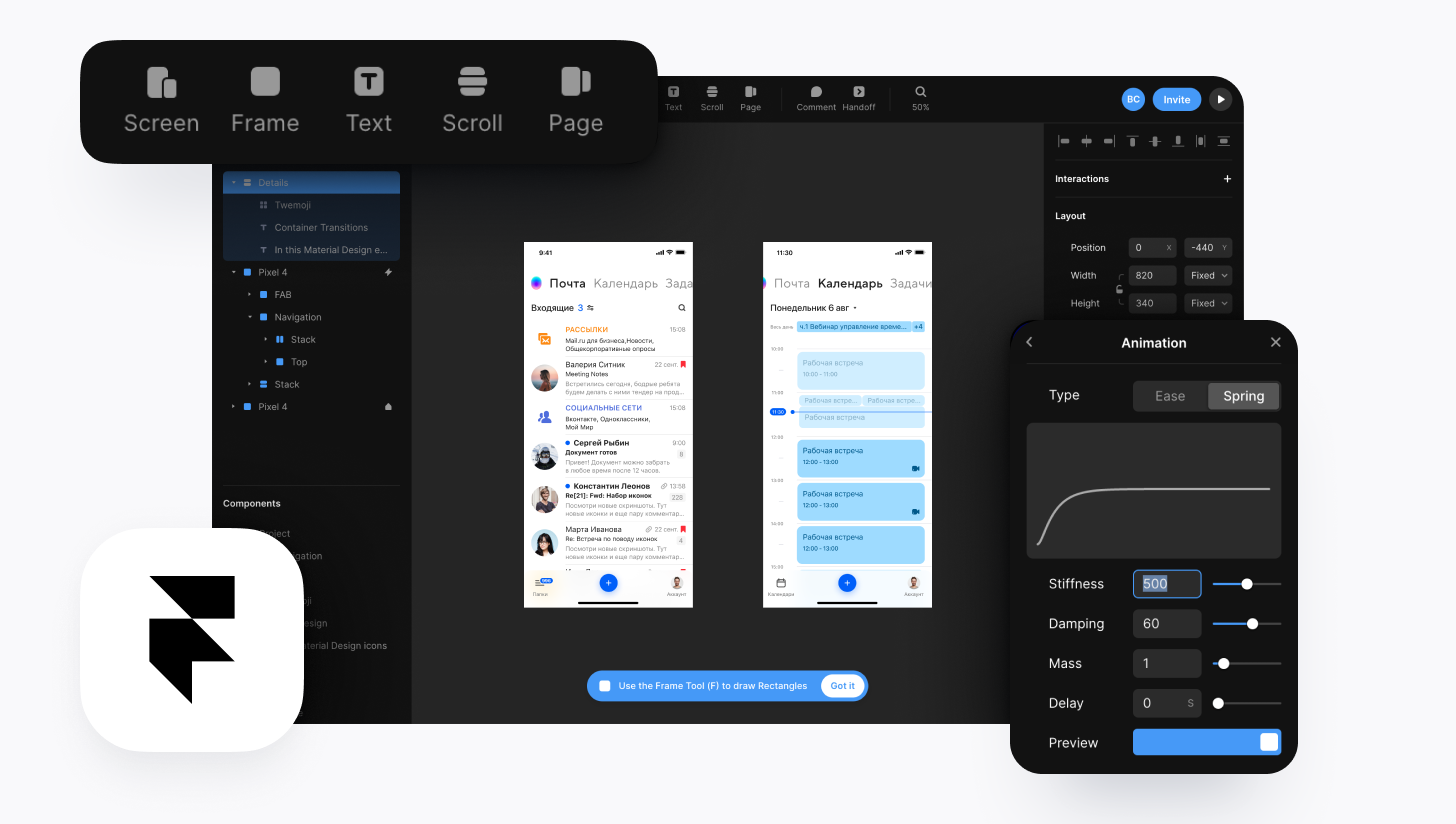
Инструменты
Дизайнеры могут использовать любой инструмент для создания анимаций. Однако в разработке интерфейсных анимаций мы делаем фокус на создание интерактивных прототипов, которые можно протестировать хотя бы на себе.
After Effects подходит для создания анимаций без интерактива — когда пользователь не влияет на появление анимации. Например, для промоанимаций.

Principle или Framer подходят для интерактивных прототипов. Часто анимация, которая эффектно выглядит на ролике, оказывается неудачной в продукте. Такие анимации бывают слишком затянутыми или работают не так, как планировалось. Чем ближе логика прототипа к продукту, тем больше ошибок можно исправить на этапе дизайна.